こんにちは。ブログ初心者のたらこです。
今回の記事はこんな方にオススメです^^
・ブログのトップページを見やすくしたい!
・ブログのトップページを
カテゴリー別に表示(カスタマイズ)したい!
・出来るだけ簡単に設定したい!
私自身専門知識も乏しく、何とかコードやらCSSやら難しいことはよくわからないながらも
色々調べながらやってみました。
自分の備忘の為にも、そして他に初心者でやり方に困っている方のために、初心者向けの設定方法を2種類ご紹介したいと思います!!
まず次のコーナーをご確認ください^^
*今回ご紹介している記事は、下記バージョン時の画面キャプチャーを使用しております。
| WordPress | 5.4.1 |
| Cocoon Child | 1.0.8 |
【要確認】設定方法は2種類あります!
まず今回ご紹介する方法は、以下の2種類あります。
「Cocoon設定」から簡単に設定する方法
こちらの方法は、自分で何かを作成する必要がありません!!!
WordPressのテーマとして利用している「Cocoon」の設定変更だけで、自動でカテゴリー別に表示を変えられます。
| メリット | ・操作が比較的簡単 ・自動でカテゴリー別のトップページになる |
| デメリット | ・各カテゴリー記事の表示順は「新着順」のみ ・カテゴリー記事以外に ブログ全体の「新着記事」が一番上に大きく表示される |
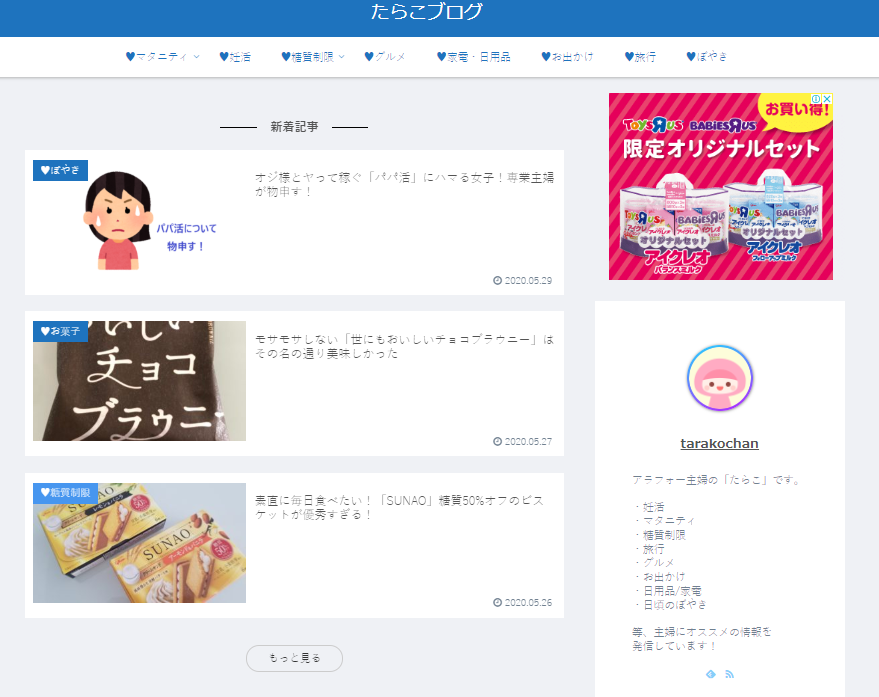
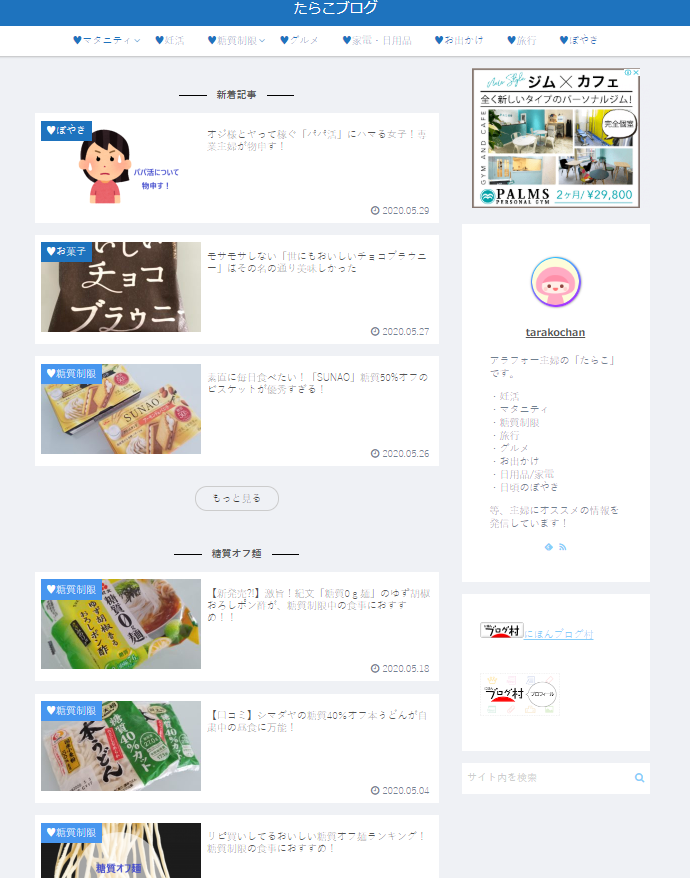
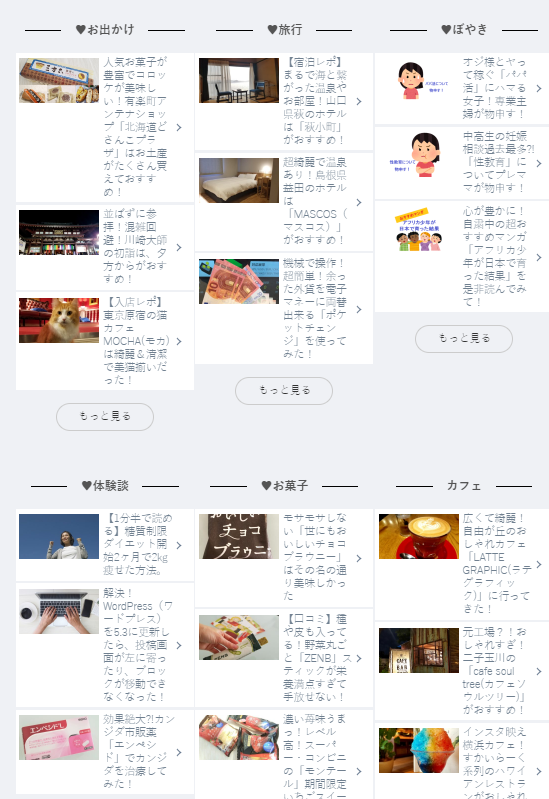
Before




※カテゴリごと(2カラム)表示で設定した場合
1.この方法でカテゴリー別の表示に設定しても、ブログ全体の「新着記事」は、どうしても一番上に大きく表示されてしまうようです。
(もう一度上の▼After画像を確認してみてください)
2.各カテゴリの表示順は、自動で「新着順」になります。
この表示が嫌な方は、次の方法をお試しください^^
自分でカスタマイズして設定する方法
こちらの方法は、Wordpressの「固定ページ」というページにて、自身のイメージに沿ったページを自分で作成する方法です。
作成後は、その作成ページをトップページに設定することで、反映されます^^
| メリット | ・色や文字を含め、自分の好みのページにカスタマイズできる ・各カテゴリー記事の表示順を 「新着順」または「人気順」を選べる |
| デメリット | ・入力作業が若干多い ・ショートコードを使用するので若干ややこしい |
Before



それでは、以上の設定方法を順にご紹介していきたいと思います。
スポンサーリンク
【方法①】「Cocoon設定」から簡単に設定する
それでは、Wordpressの「Cocoon設定」から簡単に、トップページをカテゴリー別表示に変える方法をご紹介していきたいと思います^^
1)から順に、操作してみてください!
トップページの表示形式を変える
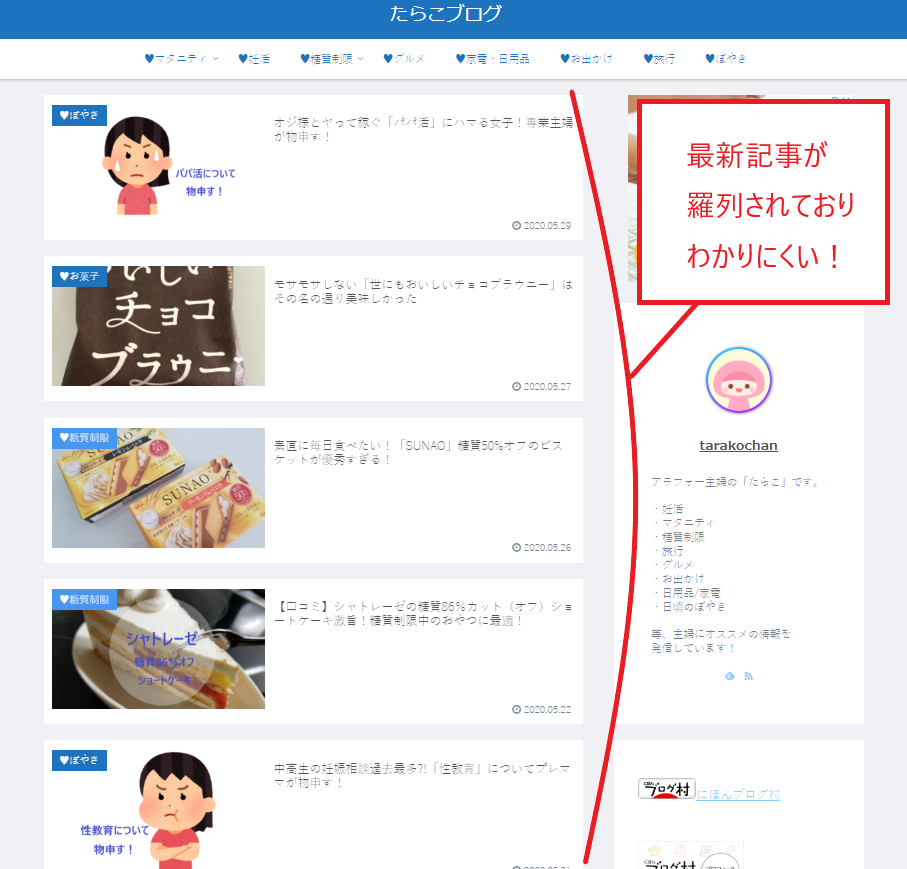
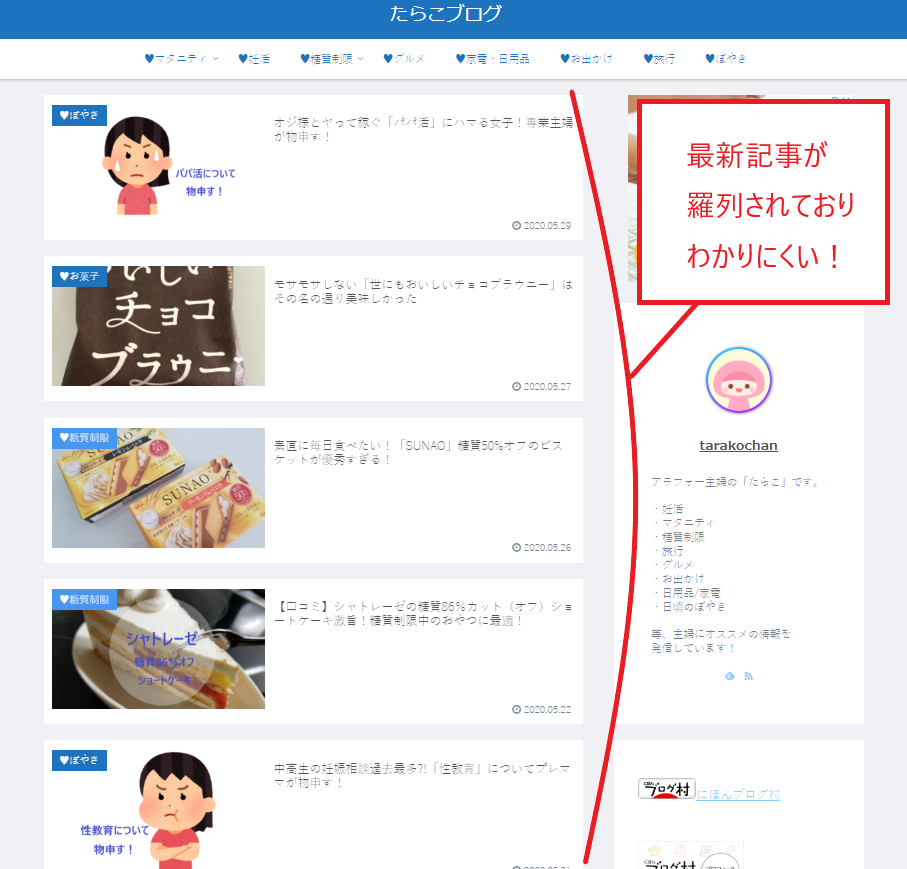
まず、「最新記事」が羅列されている表示を変える設定を行います。
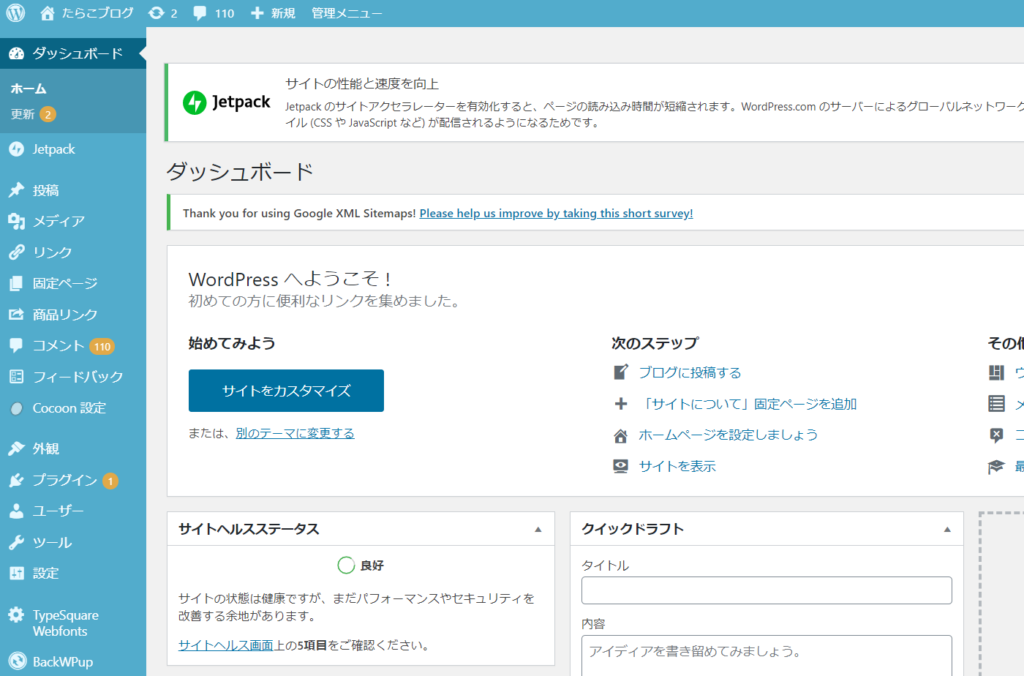
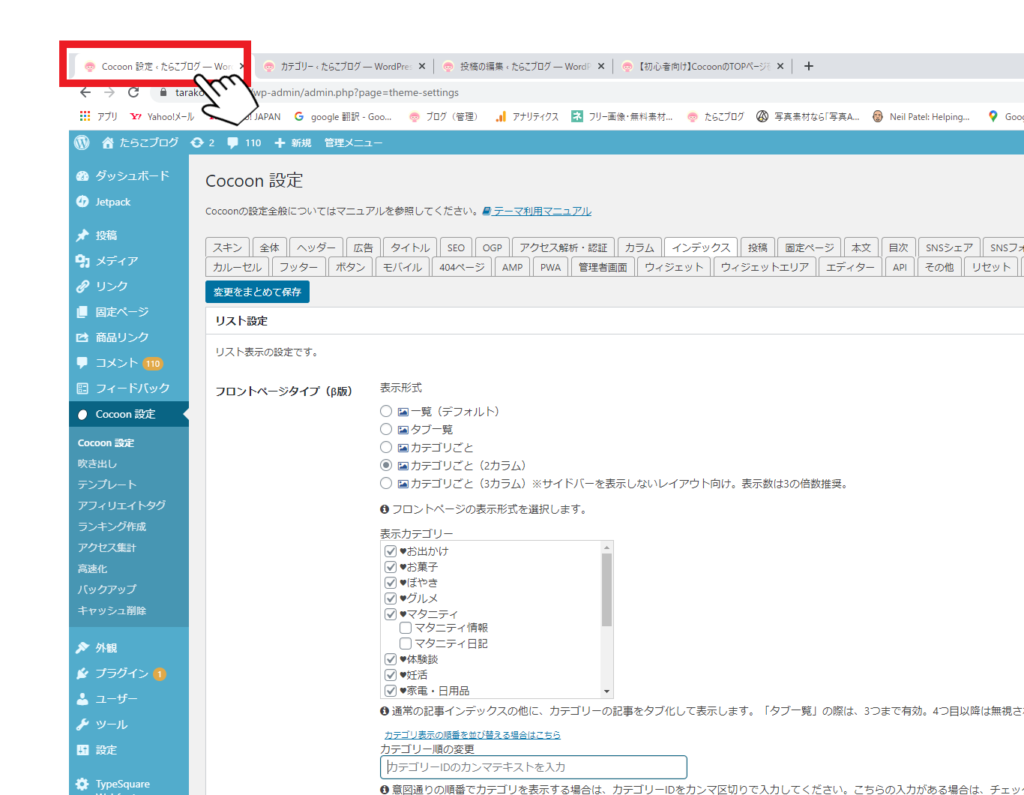
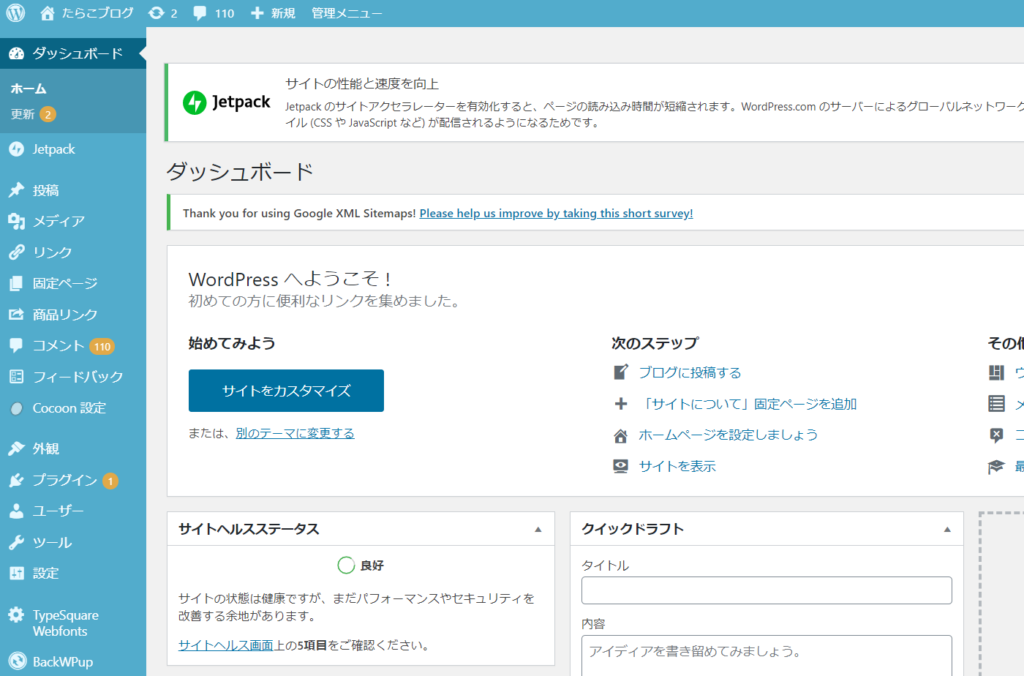
1)自身の管理サイトを表示する

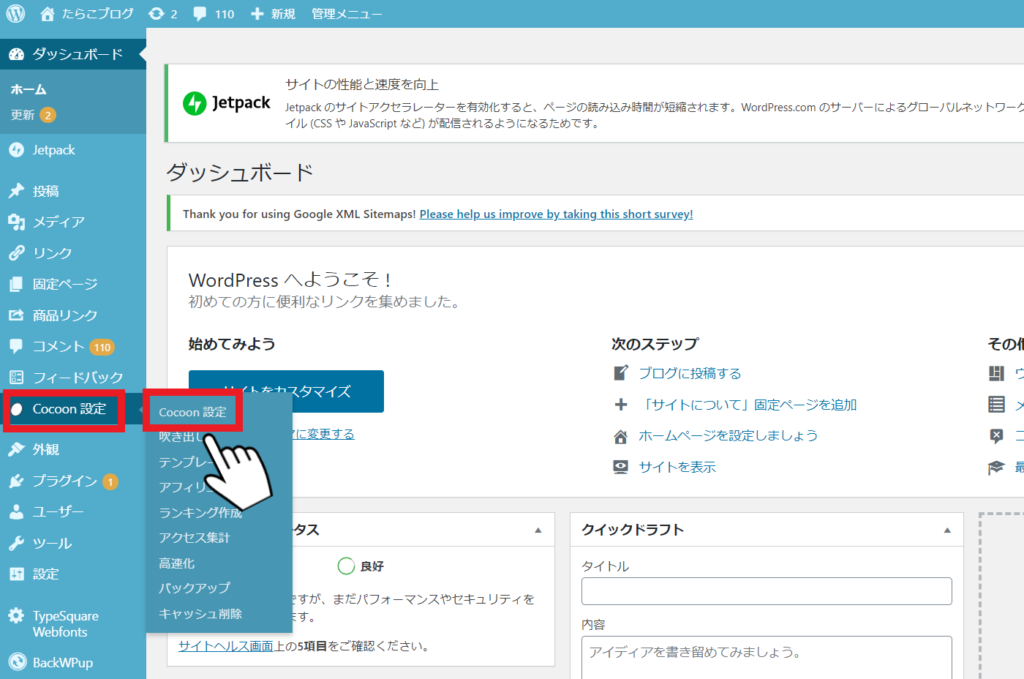
2)Cocoon設定の画面を表示する

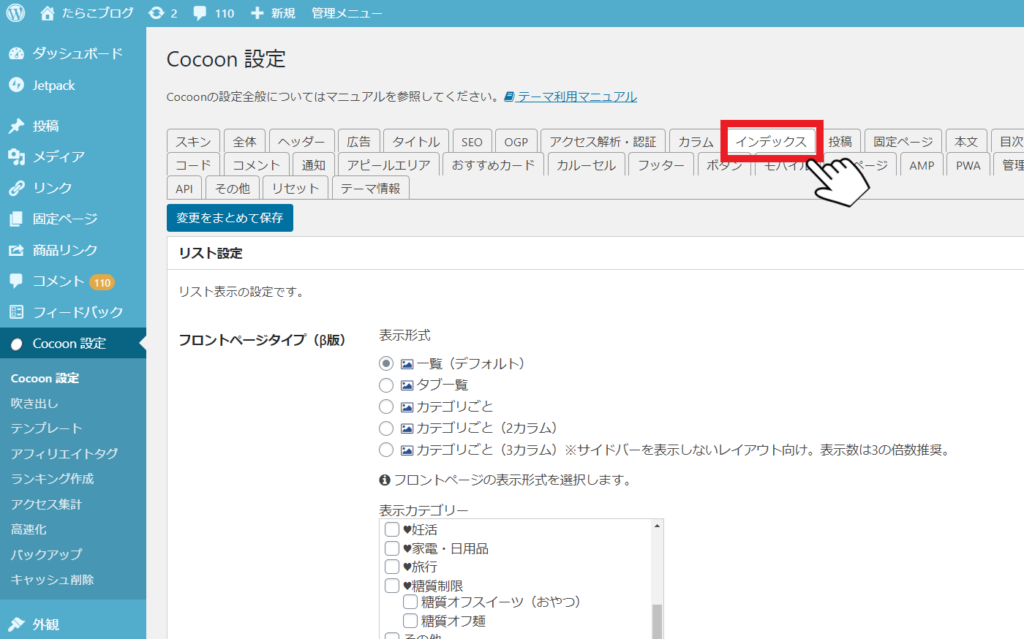
3)Cocoon設定画面の「インデックス」を選ぶ

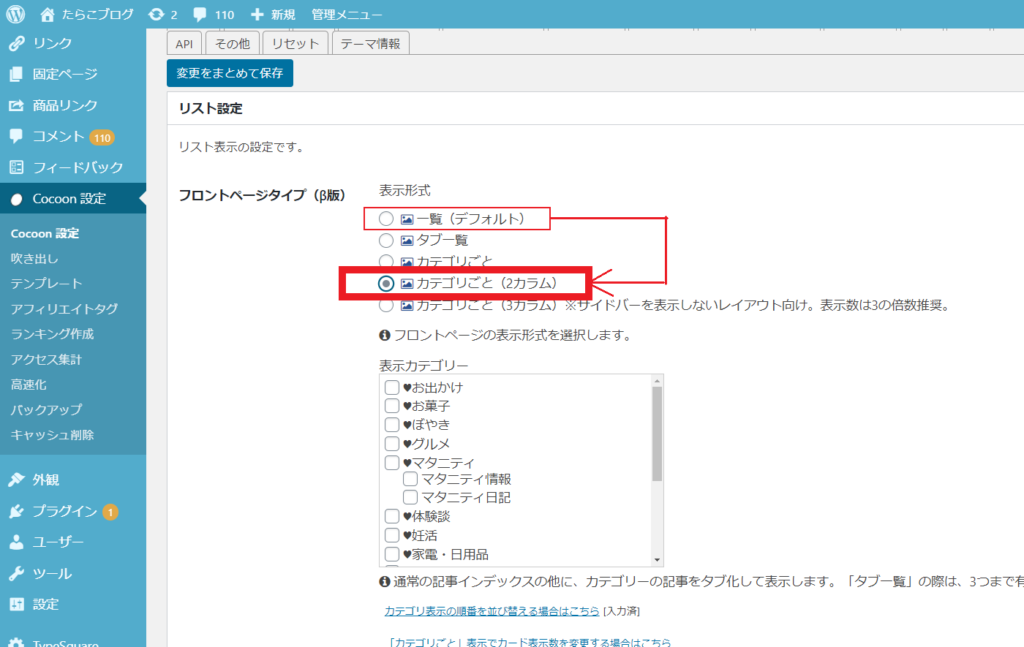
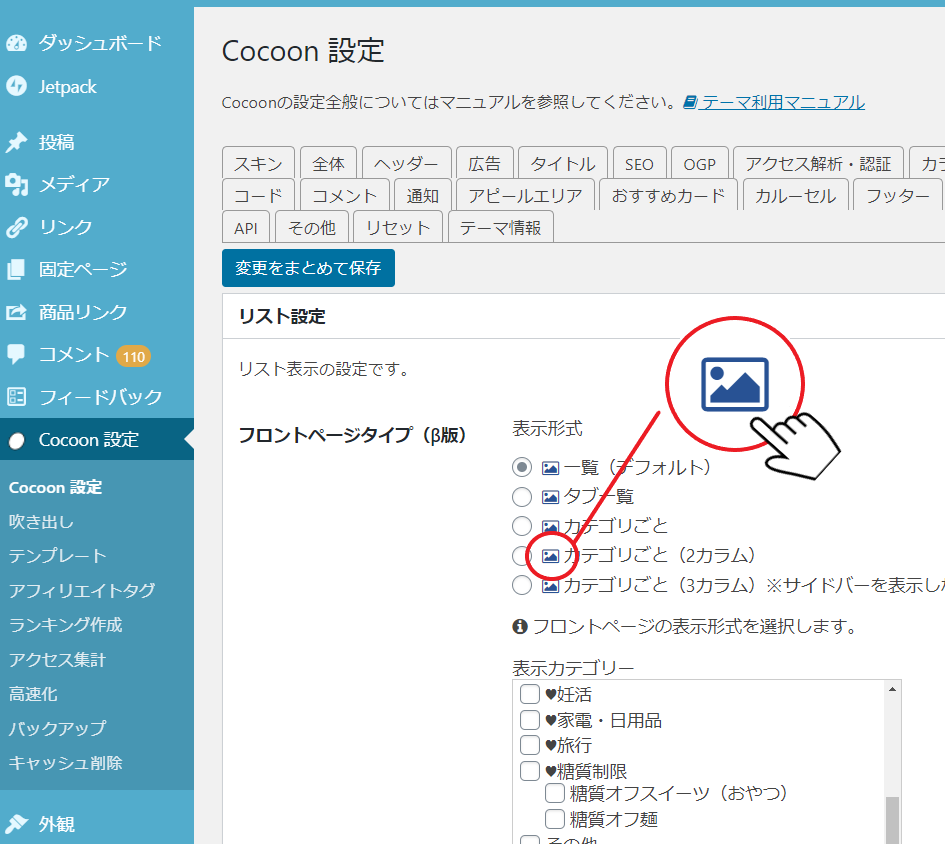
4)表示形式を「カテゴリごと(2カラム)」に変える

初めは「一覧(デフォルト)」になっています。
このままだと、最新記事がずらっと縦に並んでしまいます。
今回は、トップページの見やすさを重視し、「カテゴリごと(2カラム)」を推奨していますが、希望に合わせ、「カテゴリごと」または「カテゴリごと(3カラム)」に変更してください。
| カテゴリごと | 1列縦表示 |
| カテゴリごと(2カラム) | 2列横並び表示 |
| カテゴリごと(3カラム) | 3列横並び表示 |
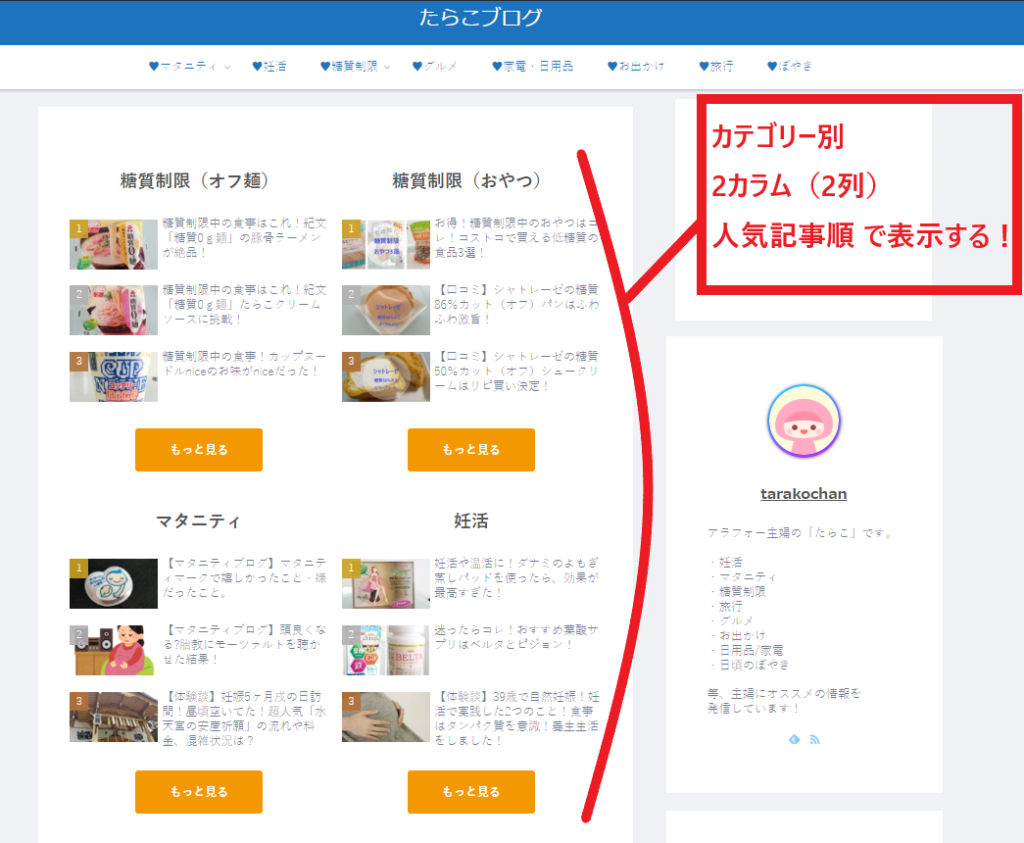
<表示例>



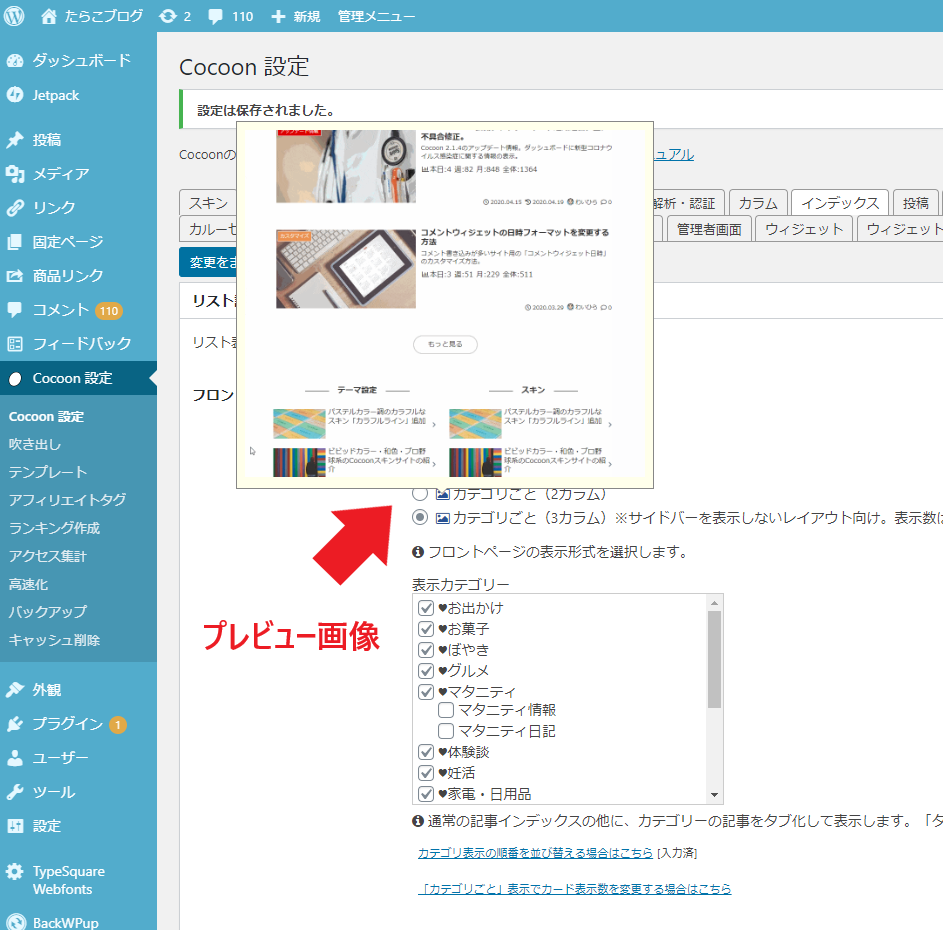
<補足>
以下のマークにマウスを合わせると、自身のページのプレビューが確認できます。



表示したいカテゴリーを選ぶ
次に、トップページで表示させたいカテゴリーを選択します。

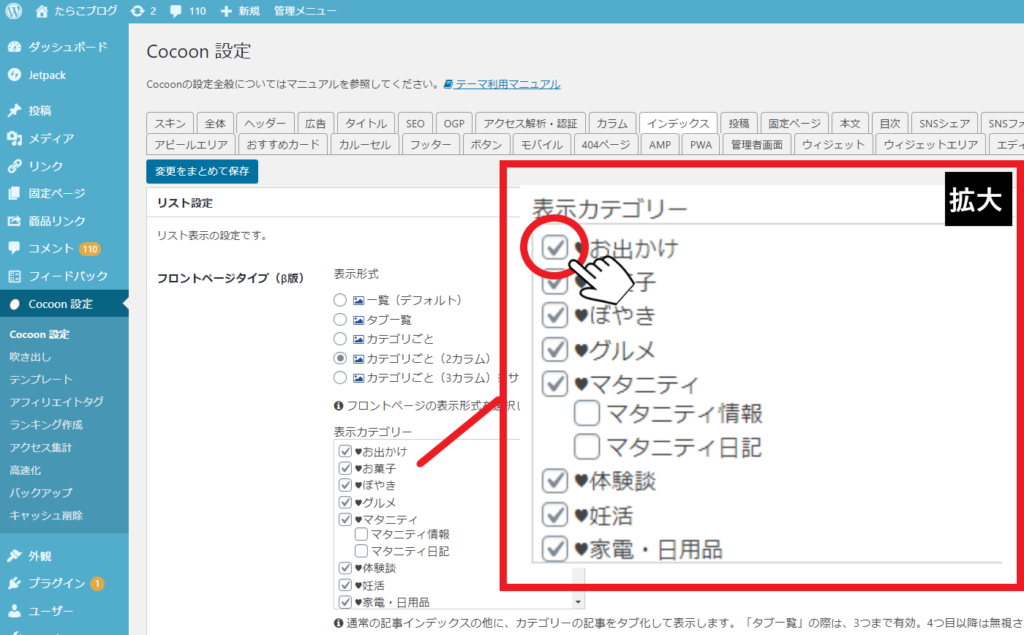
5)表示したいカテゴリーにチェック☑を入れる

トップページに表示させたいカテゴリー名、左横のチェックボックスをクリックして、チェック☑を入れます。
カテゴリーの順番を並び替える
次に、トップページで表示するカテゴリーの順番を設定します。

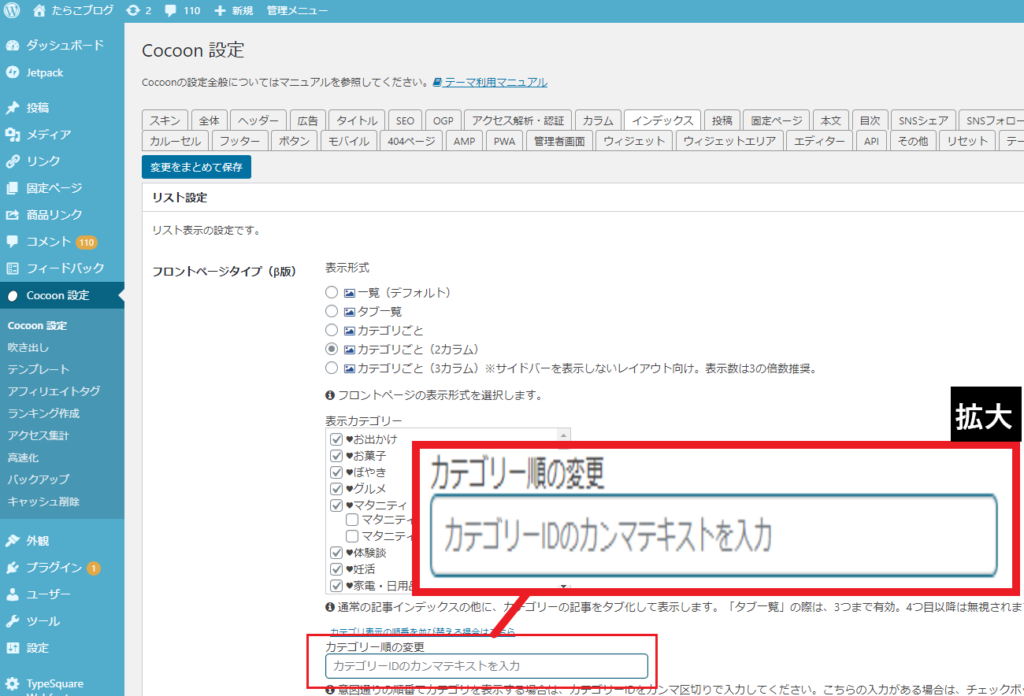
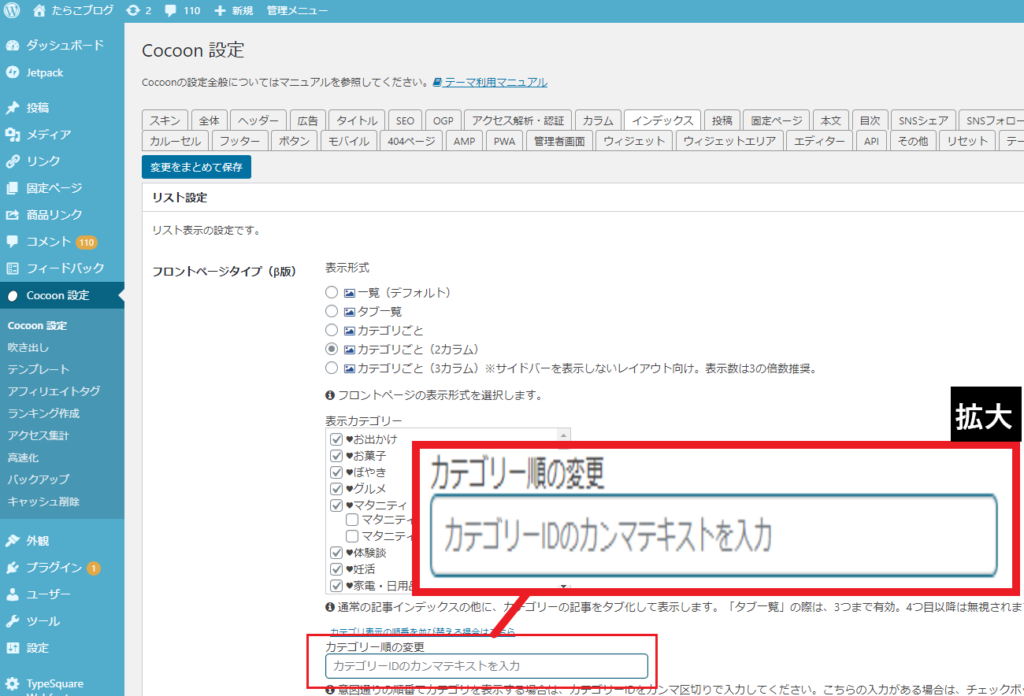
6)「カテゴリ表示の順番を並び替える場合はこちら」をクリック


上記項目をクリックすると、「カテゴリー順の変更」という入力画面が出ます。

5)で選択したカテゴリーにおいて、トップページに表示させる順番を並び替えたい場合は、ここに希望順のカテゴリーIDをここに入力します。
次の項目で、カテゴリーIDの調べ方をご紹介します。
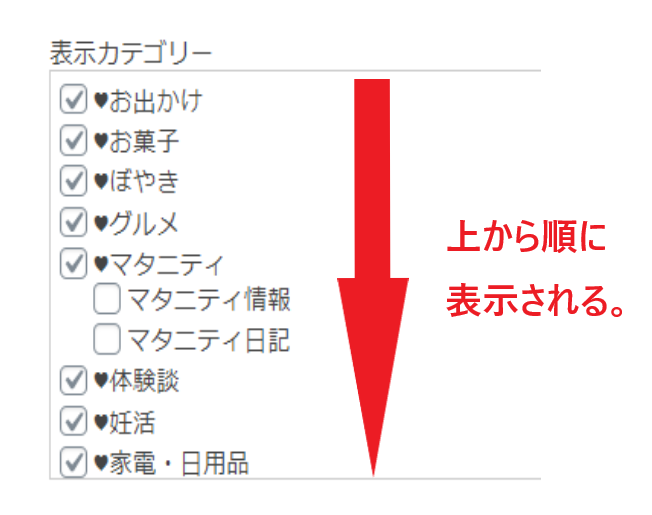
この設定を行わない場合は、設定画面に表示されているカテゴリの上から順に、表示されます。

そのため、上記私の例で言うと、「マタニティ」や「妊活」のカテゴリーをもっとトップページの上に表示したい!という場合などに、順番の並び替えを行います。
| 順番を並び替える場合 | >>「カテゴリーIDを調べる」へ |
| 順番の並び替えが不要な場合 | >>「カテゴリーごとの記事表示数変更」へ |
カテゴリーIDを調べる
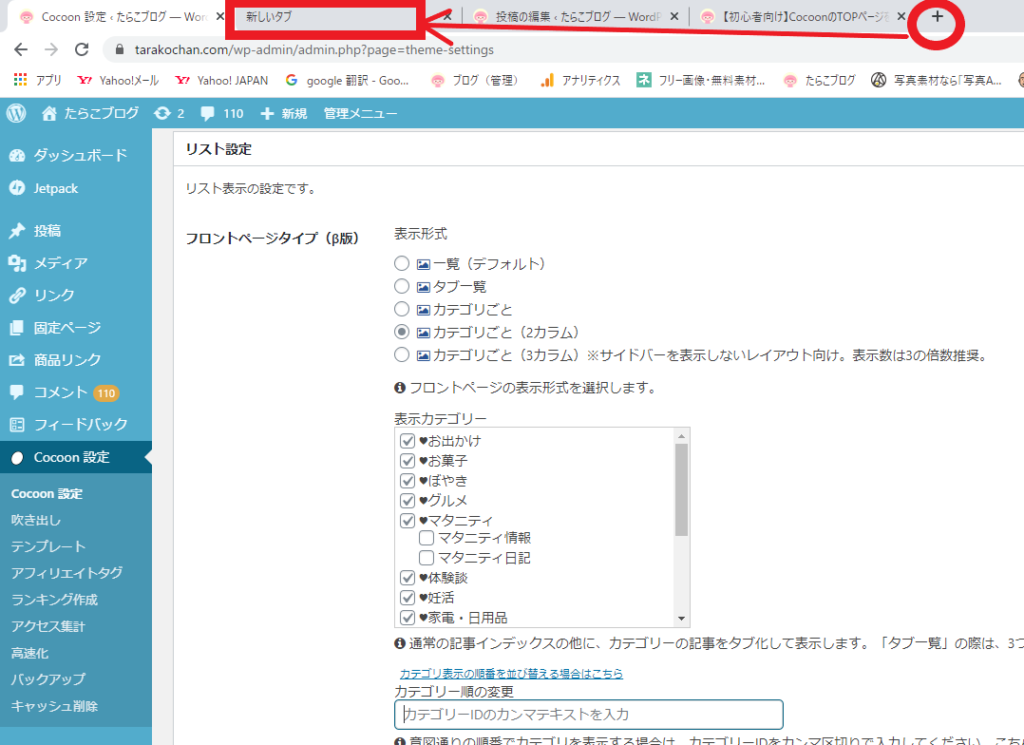
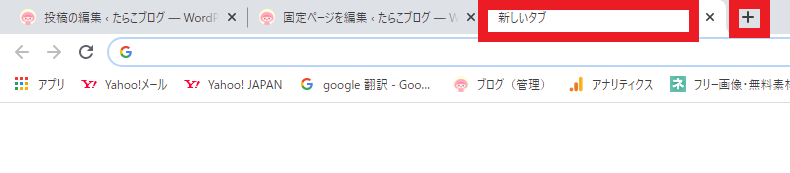
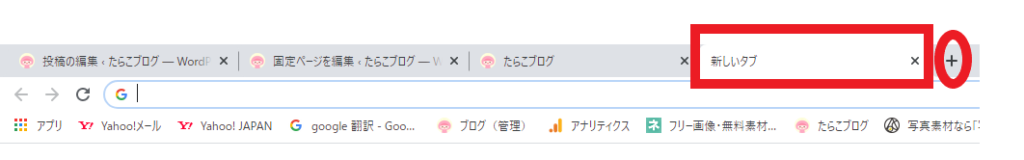
カテゴリーIDを調べる画面を表示するため、新しいタブで、もう一つ管理サイトを開きます。


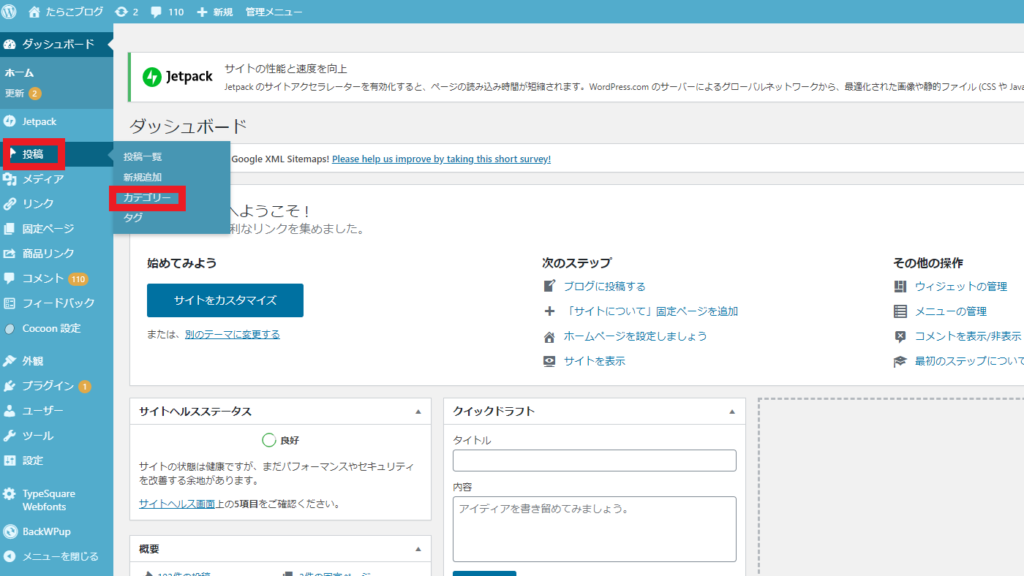
新しいタブで管理サイトを表示させたら、「投稿」→「カテゴリー」の画面を表示します。

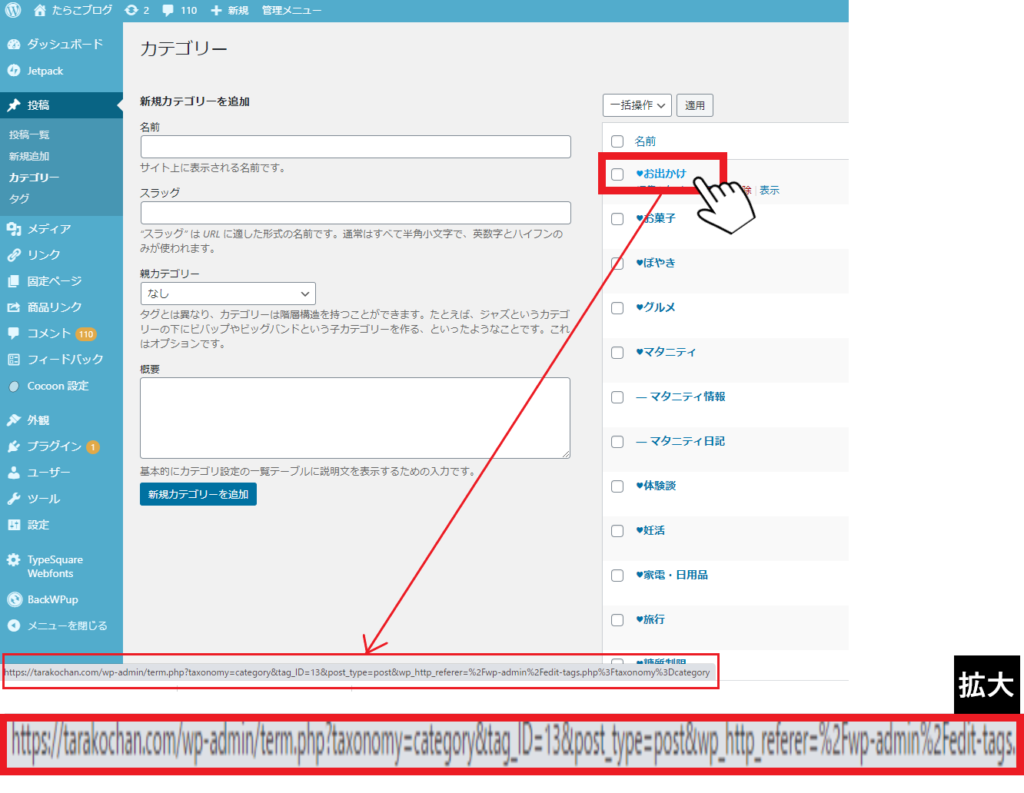
8)カテゴリー名にマウスを合わせる
調べたいカテゴリー名にマウスを合わせると、まず画面左下に長いURLが表示されます。(私の場合「お出かけ」)

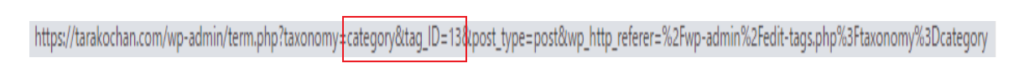
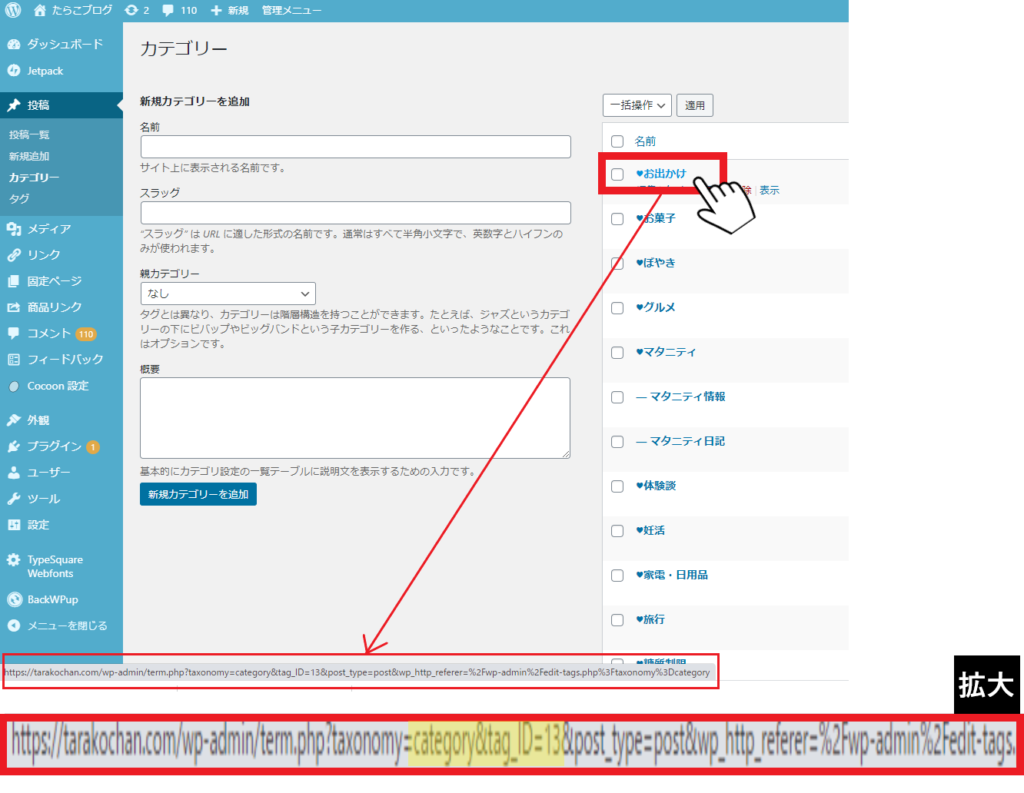
9)「category&tag_ID=_●●」の●●の数字をメモする
長いURLの中から、「category&tag_ID=●●」の文字を探し
●●の数字の部分のみメモに取ります。
この数字が、「カテゴリーID」です。

私の例の場合、「お出かけ」のカテゴリIDは、「13」であることがわかります。

この調べ方で、トップページに表示させたい「カテゴリー」のIDをすべて確認してメモに取りましょう。
私の場合は、調べたところ以下のようになりました。
| カテゴリー名 | ID |
| 糖質オフ麺 | 415 |
| 糖質オフスイーツ(おやつ) | 416 |
| マタニティ | 423 |
| 妊活 | 12 |
| 家電・日用品 | 137 |
| グルメ | 14 |
| お出かけ | 13 |
| 旅行 | 17 |
| ぼやき | 429 |
| 体験談 | 35 |
| お菓子 | 81 |
| カフェ | 70 |
| その他 | 271 |
調べたカテゴリーIDを入力する
元々設定で使用していた「Cocoon設定」のタブに戻り、調べたカテゴリーIDを入力していきます。
10)調べたカテゴリーIDを入力するため、Cocoon設定のタブに戻る

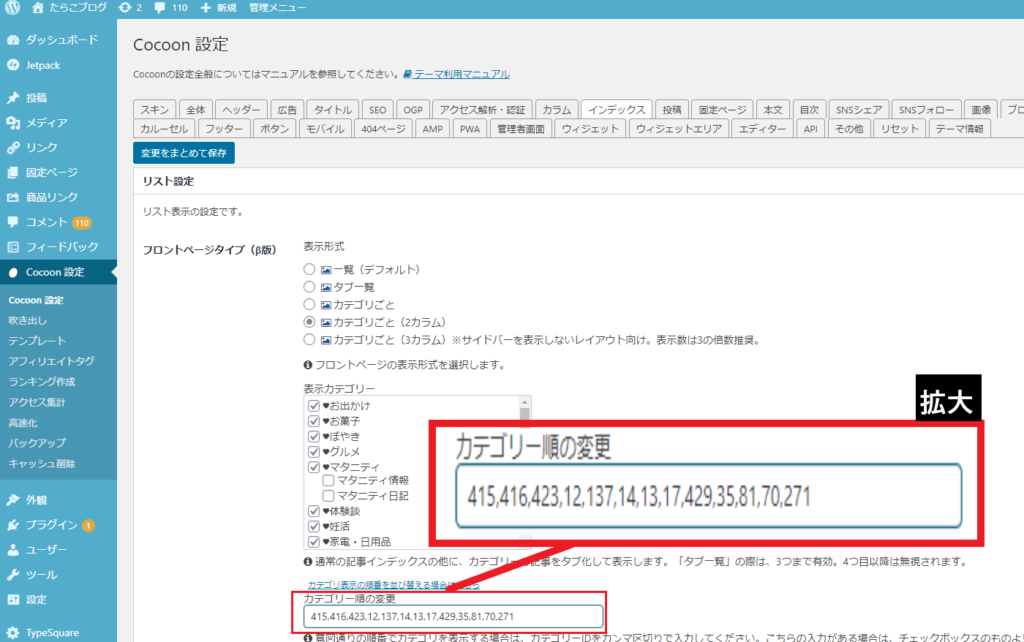
11)「カテゴリー順の変更」欄に、調べたカテゴリーIDを表示希望順に入力する。
「Cocoon設定」の画面に戻ったら、「カテゴリー順の変更欄」に調べたカテゴリーIDを入力します。

例えば、以下のカテゴリを上から順番に表示させる場合
(以下私の例です)
| カテゴリー名 | ID |
| 糖質オフ麺 | 415 |
| 糖質オフスイーツ(おやつ) | 416 |
| マタニティ | 423 |
| 妊活 | 12 |
| 家電・日用品 | 137 |
| グルメ | 14 |
| お出かけ | 13 |
| 旅行 | 17 |
| ぼやき | 429 |
| 体験談 | 35 |
| お菓子 | 81 |
| カフェ | 70 |
| その他 | 271 |

IDの数字のみを、以下のようにカンマ「,」で区切って入力します。

カテゴリーごとの記事表示数を変更する
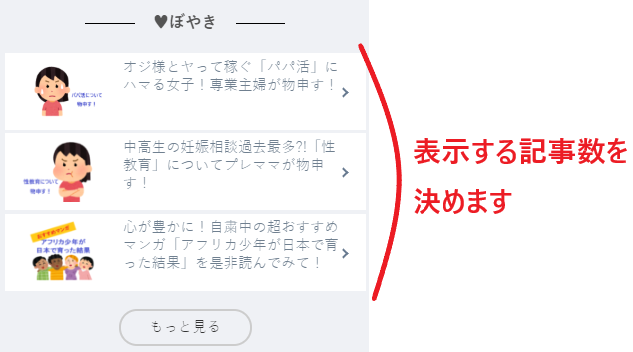
トップページにて、カテゴリごとに表示する記事数を、選択できます。

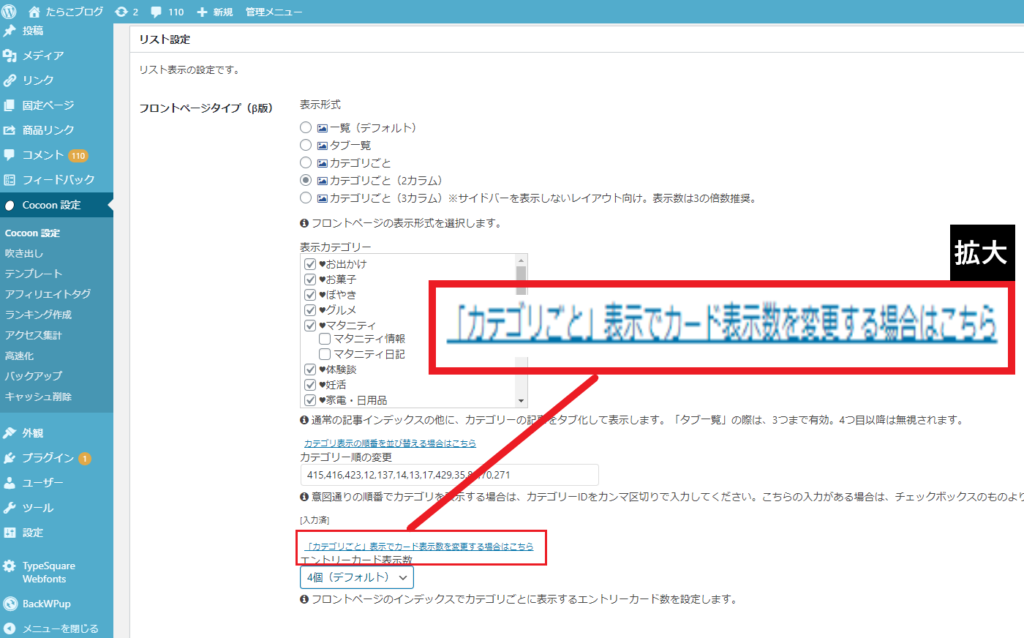
12)「カテゴリごと表示でカード表示数を変更する場合はこちら」 をクリック


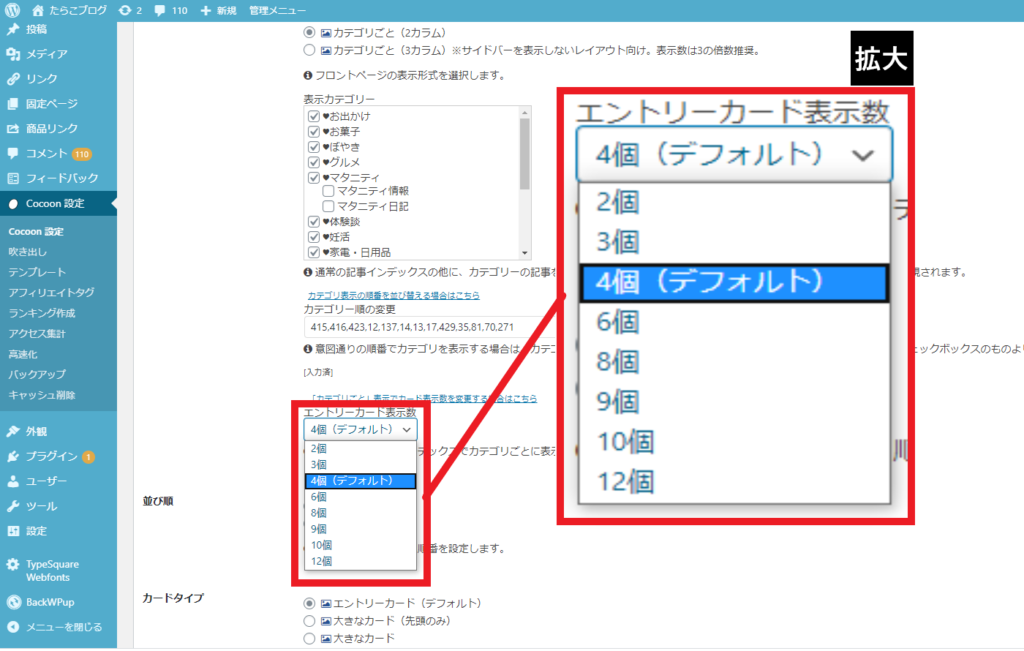
上記、「カテゴリごと」表示でカード表示数を変更する場合はこちら をクリックすると、以下のようなプルダウンメニューが表示されます。

デフォルトは、「4個」になっていますので、希望の記事数を選択してください。
<表示例>



保存する
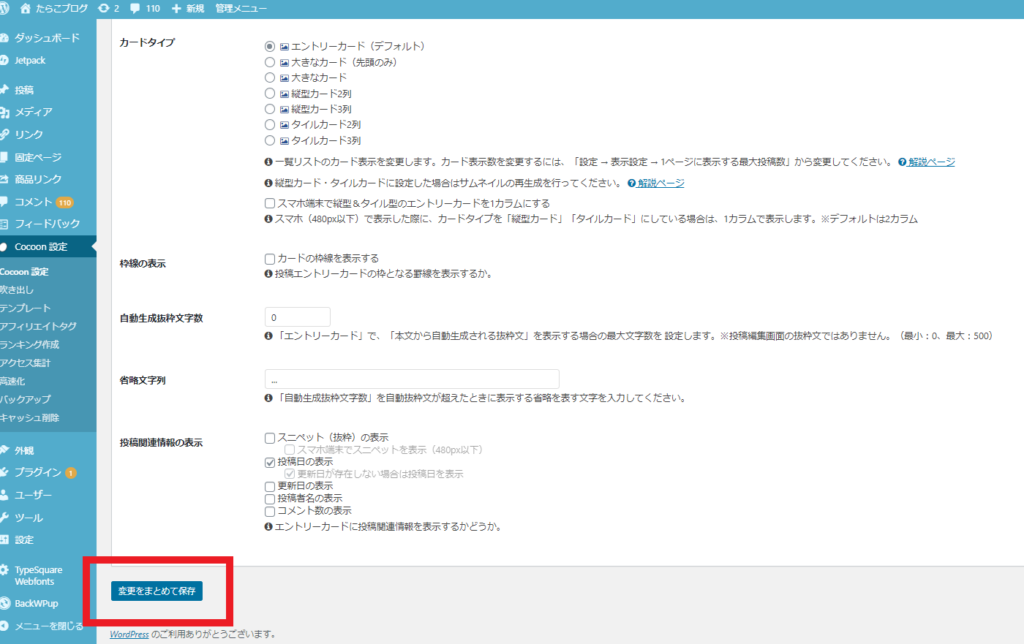
13)「変更をまとめて保存」をクリック
画面を下までスクロールし、これまでの設定を保存します。

このように、カテゴリ別の記事が2列に並び、わかりやすくなりました。
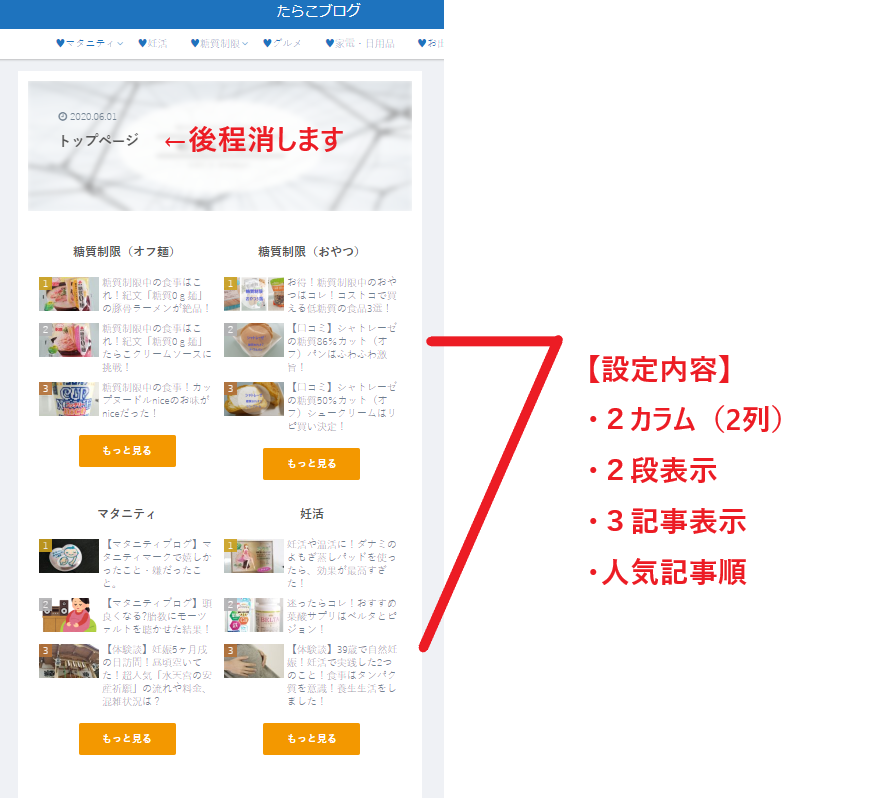
<設定内容>
| 表示内容 | カテゴリごと(2カラム) |
| 記事数 | 3個 |

<補足>スマホで表示されるトップページ
上記設定を行った後、パソコンで確認するトップページは、カテゴリ別の記事が2列に横並び表示となりますが
スマホサイトの場合は、画面崩れを防ぐため、自動で縦並びになってしまうようです。

トップページ
スポンサーリンク
【方法②】自分でカスタマイズして設定する
Wordpresの「固定ページ」という機能にて、自分でカスタマイズしたトップページを作成する方法です。
トップページをカテゴリ別表示「2カラム(2列)」にする方法を、ご紹介していきたいと思います。
1)から順に、操作してみてください!
固定ページを作成する
WordPressの「固定ページ」にて、希望のトップページを作成します。
カテゴリー別記事が、2カラム(2列)で表示されるように設定していきます。
1)自身の管理サイトを表示する

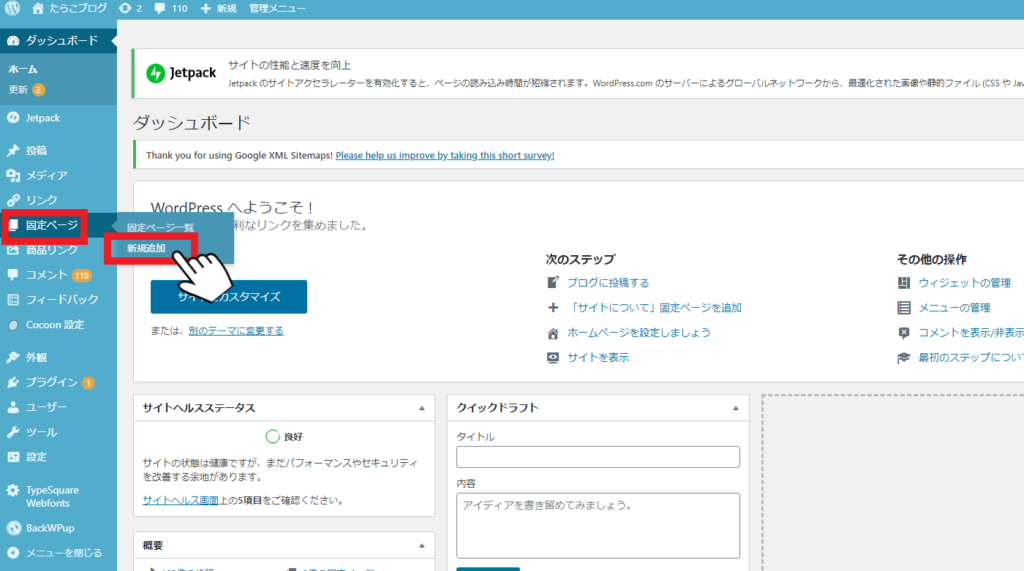
2)「固定ページ」の項目から「新規追加」を表示する

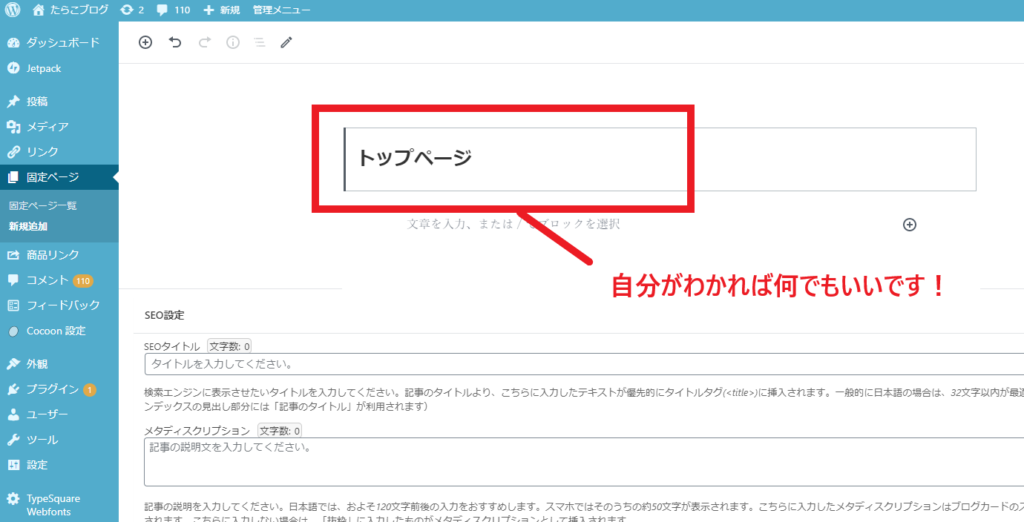
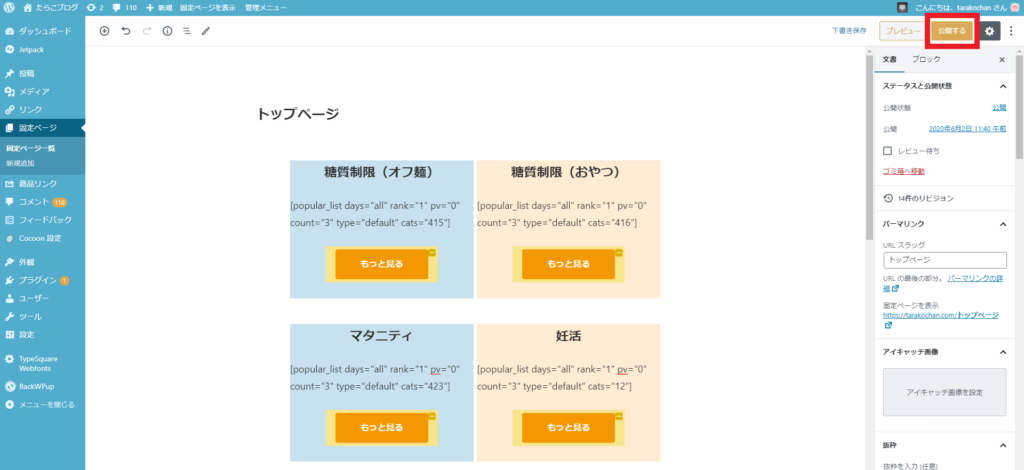
3)「新規作成ページ」にタイトルを付ける
新規作成のページが表示されたら、自分で作成したトップページであることが、固定ページの一覧から見てすぐわかるように、タイトルをつけておきます。
※ここで付けたタイトルは、後程トップページで表示されないように設定しますので、特にこだわらなくて大丈夫です^^

※私はタイトル名「トップページ」にしました。
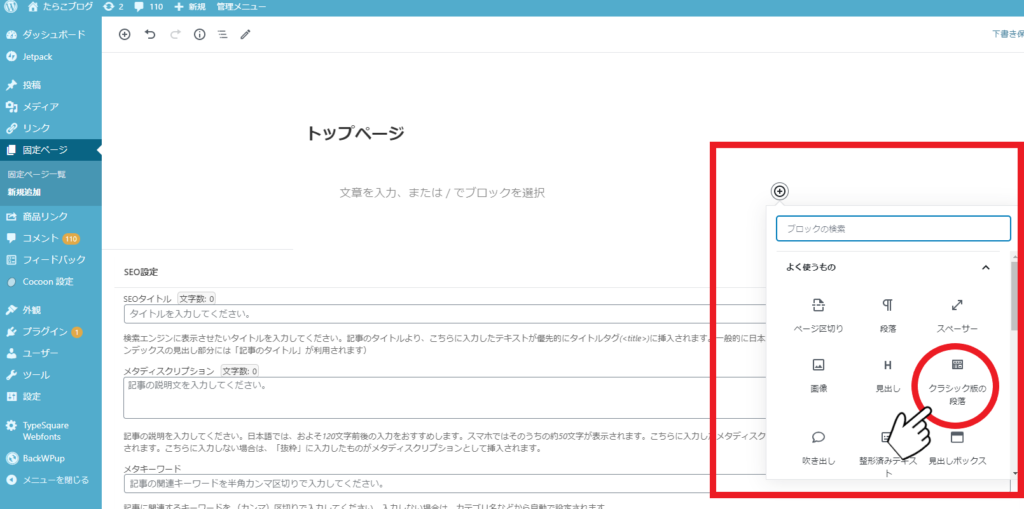
4)クラシック版の段落を追加する
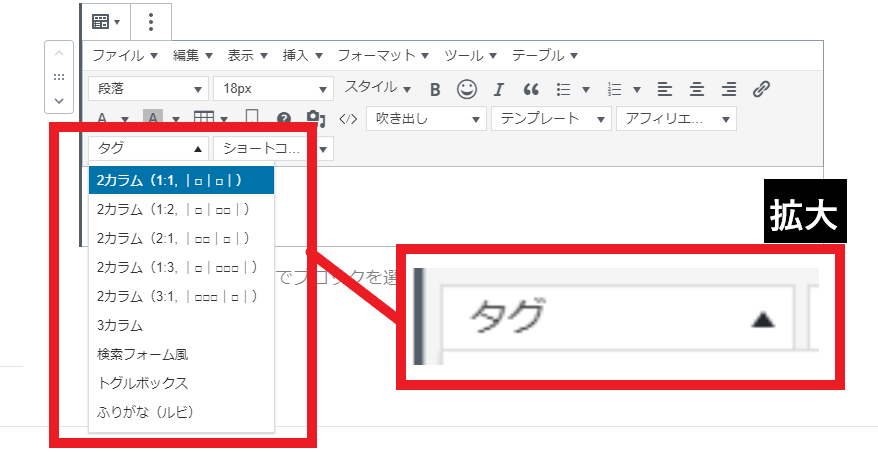
カスタマイズするには、初心者にとって「クラシック版の段落」を使用するのがわかりやすいので、これを選びます。



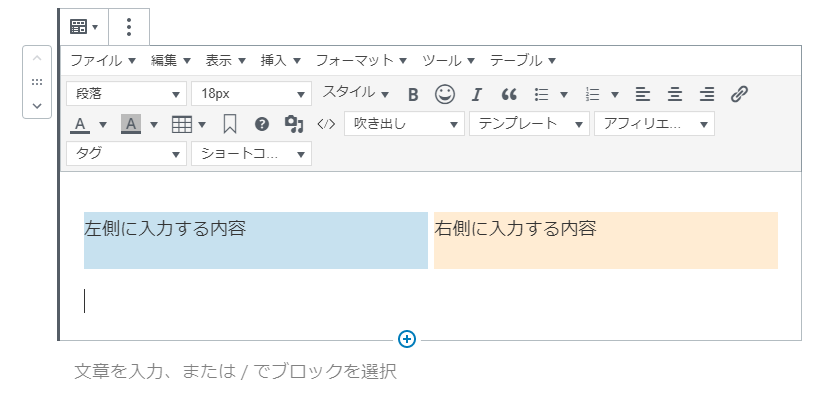
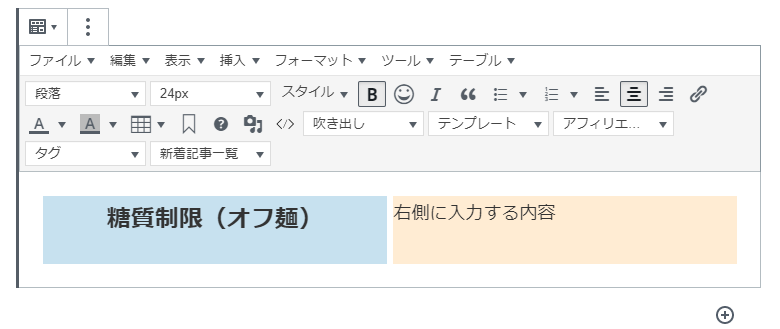
以下のような、青とオレンジのBOXが表示されます。
これで、トップページにてカテゴリ別の記事を2カラム(2列)で表示するための基盤ができました。

このBOXの色は、トップページには反映されませんのでご安心を!
作業が分かりやすいように、色が付いてるだけのようですw
カテゴリー名を設定する
トップページに表示させたいカテゴリー名を、設定していきます。
まず左側の青いBOXから、設定していきます。

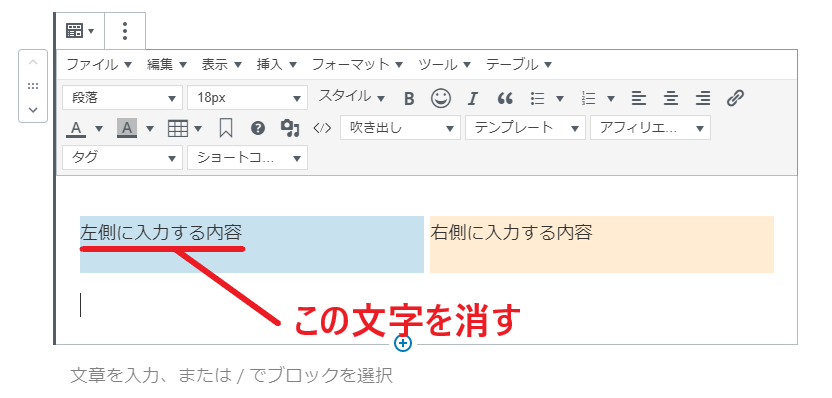
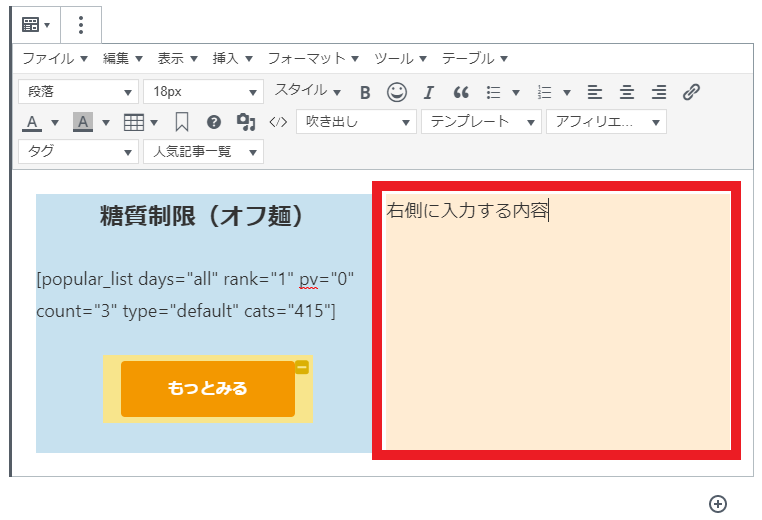
6)「左側に入力する内容」の文字を 自分で設定したいカテゴリー名へ上書きする
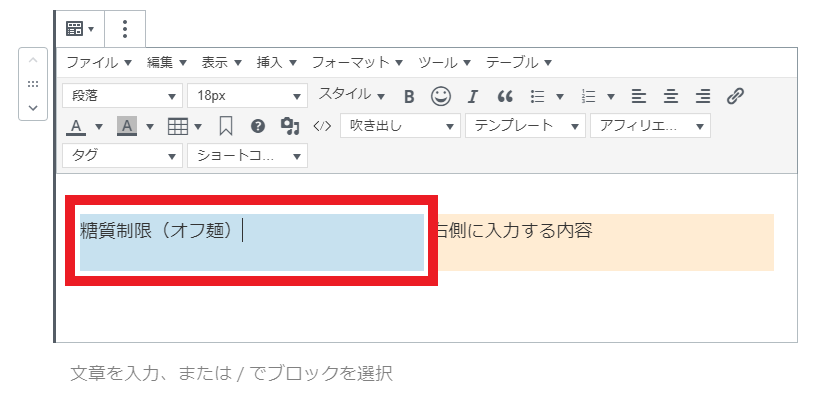
「左側に入力する内容」の文字を消して、自分で設定したいカテゴリー名に変えます。



※私の場合「糖質制限(オフ麺)」
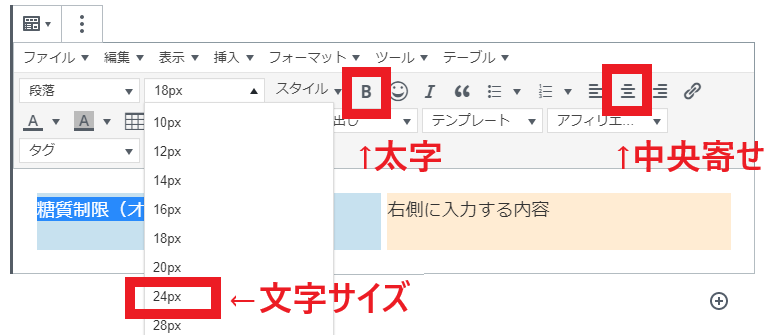
7)カテゴリー名を見やすく変える
このままだと、カテゴリー名が細字でインパクトが無いので、わかりやすいように変更します。
<変更例>
| 文字サイズ | 24px |
| 文字の太さ | 太文字 |
| 文字の配置 | 中央寄せ |

※私の例は、文字サイズ「24px」

文字が大きく、中央に寄ることで分かりやすくなりました。

上記はあくまでも例なので、ご自身のご希望どおりに、変更してみてください^^
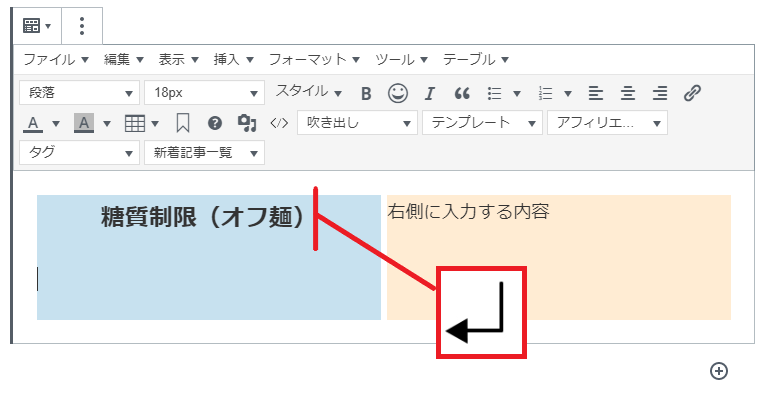
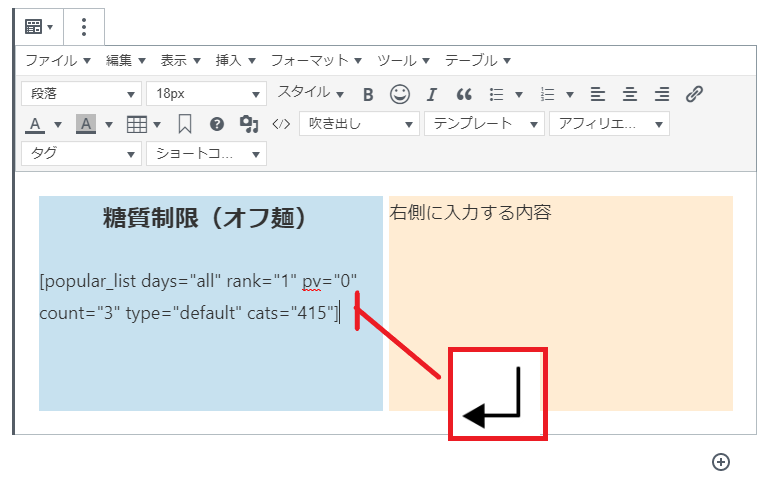
8)改行する
カテゴリー名を入力したら、そこで「ENTER」を押し、改行しておきます。

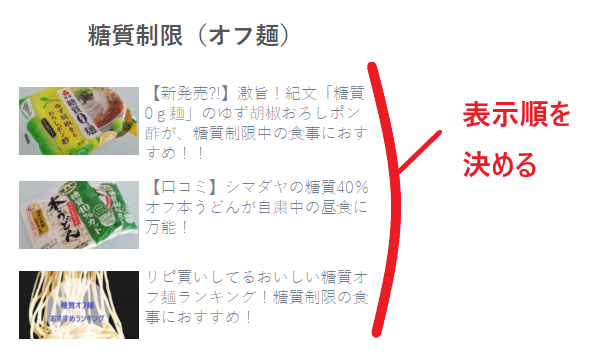
カテゴリー別記事の表示順を設定する
次に、トップページで表示させたいカテゴリーの記事を、どう表示させたいかを決めて設定していきます。
| ①新着順に表示させたい | >>新着順にしたい場合へ |
| ②人気順に表示させたい | >>人気順にしたい場合へ |

新着順にしたい場合
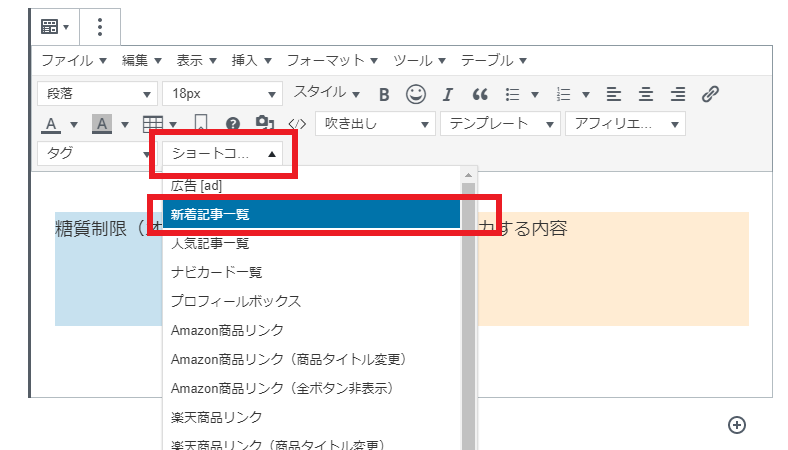
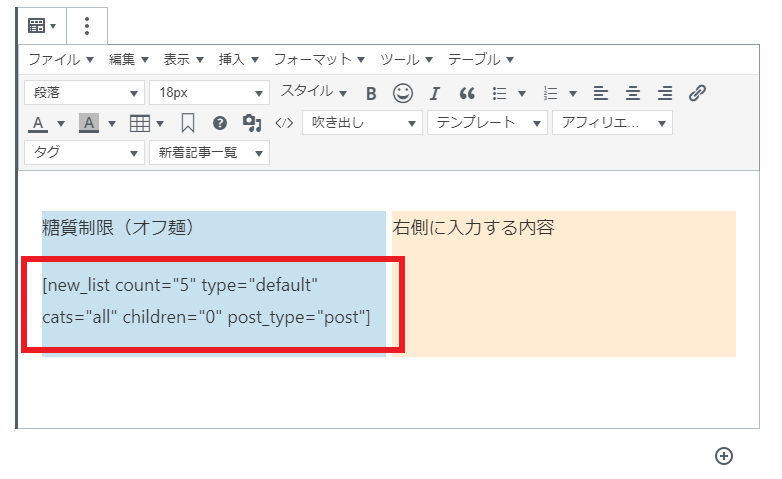
「ショートコード」のプルダウンメニューから、「新着記事一覧」を選択します。


以下のように、暗号のような文字が自動で入力されます。
「新着記事」の一覧を表示するためのコードです。

上記の暗号のようなコードが、「ショートコード」という機能です。
このコードの一部を変更するだけで、自分用にカスタマイズすることが出来ます。
詳しくは、次の項目で説明していきます^^
10)表示する記事数を設定する
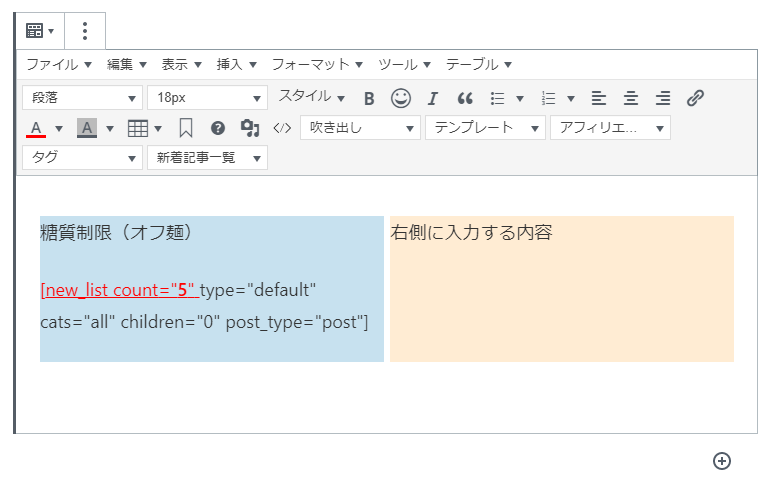
以下のショートコードの赤文字部分は、「表示する記事数」を表しています。
デフォルトは、カテゴリー別で表示される記事数が、「5」という意味になります。


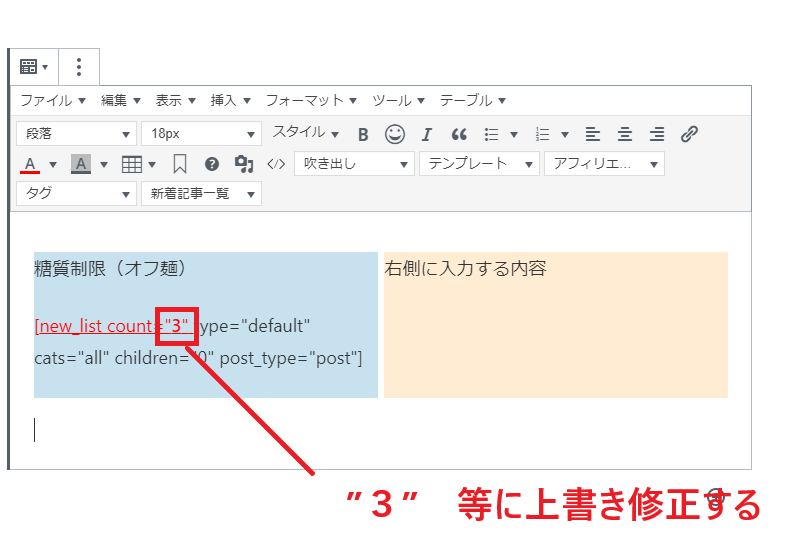
記事の表示数を変えたい場合は、「5」の部分を「3」などに変えましょう。

11)表示するカテゴリーを設定する
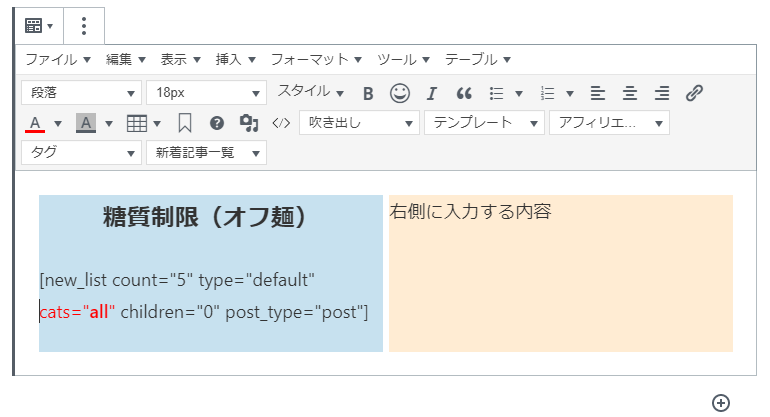
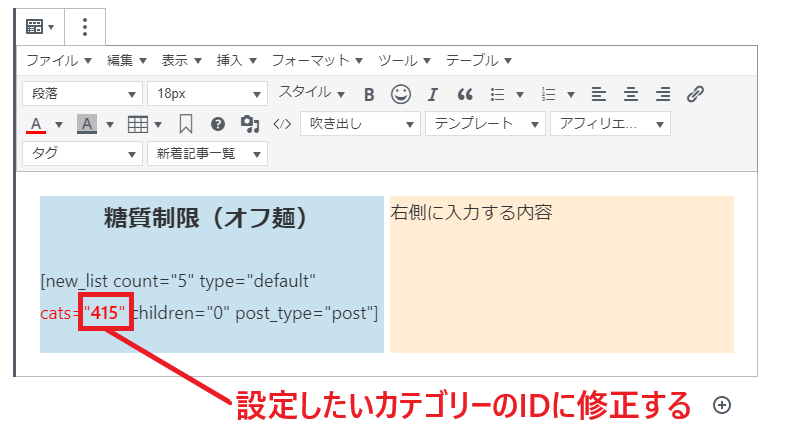
以下のショートコードの赤文字部分は、「表示するカテゴリー」を表しています。
デフォルトは「all」となっているため、ブログ内のすべての記事における新着順が表示されます。


このままだと、設定したカテゴリーにおける新着記事が表示されないので、「all」の部分を、設定したいカテゴリーのIDに修正します。

※上記IDは私の「糖質制限(オフ麺)」の例です
ここまで終了したら、>>「もっと見る」のボタンを設定する へ進みましょう。
人気順にしたい場合
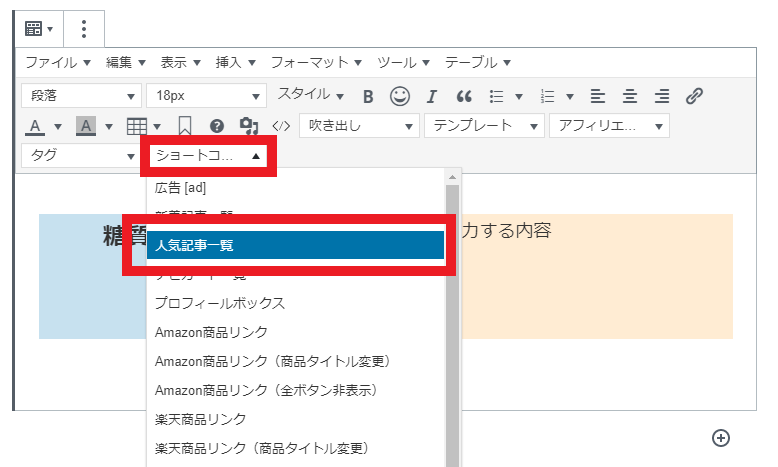
「ショートコード」のプルダウンメニューから、「人気記事一覧」を選択します。


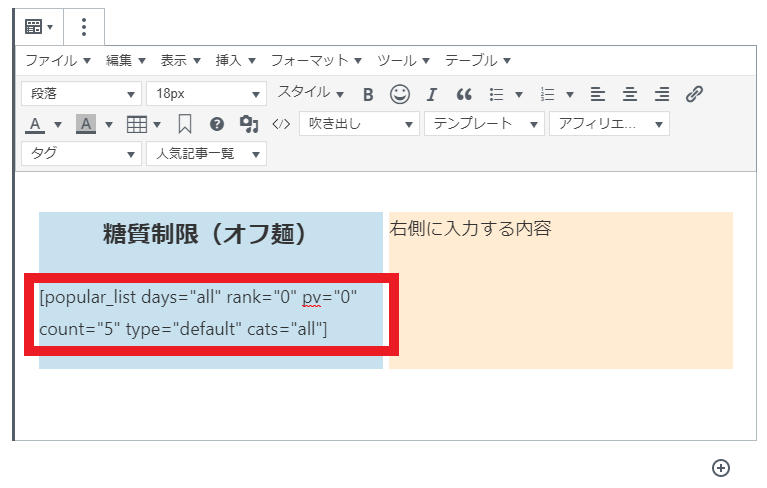
以下のように、暗号のような文字が自動で入力されます。
「人気記事」の一覧を表示するためのコードです。

上記の暗号のようなコードが、「ショートコード」という機能です。
このコードの一部を変更するだけで、自分用にカスタマイズすることが出来ます。
詳しくは、次の項目で説明していきます^^
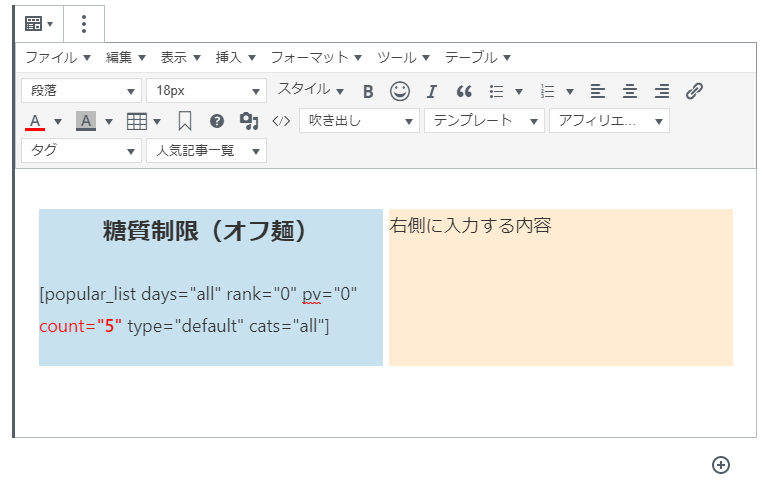
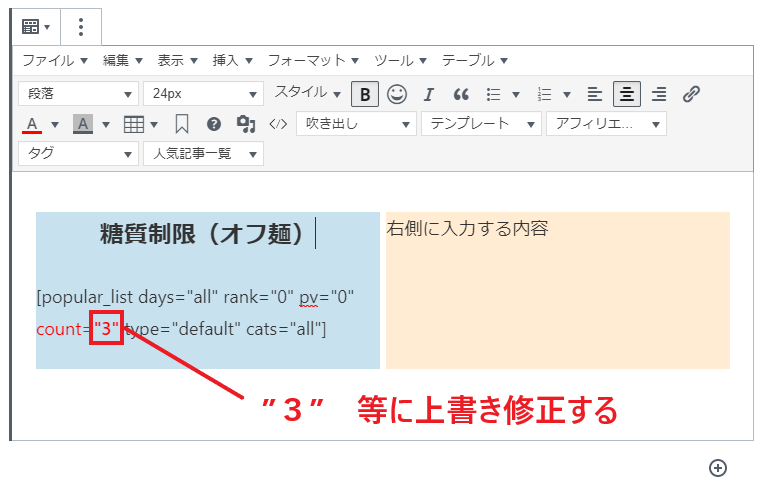
13)表示する記事数を設定する
以下のショートコードの赤文字部分は、「表示する記事数」を表しています。
デフォルトは、カテゴリー別で表示される記事数が、「5」ということになります。


記事の表示数を変えたい場合は、「5」の部分を「3」などに変えましょう。

<表示例>

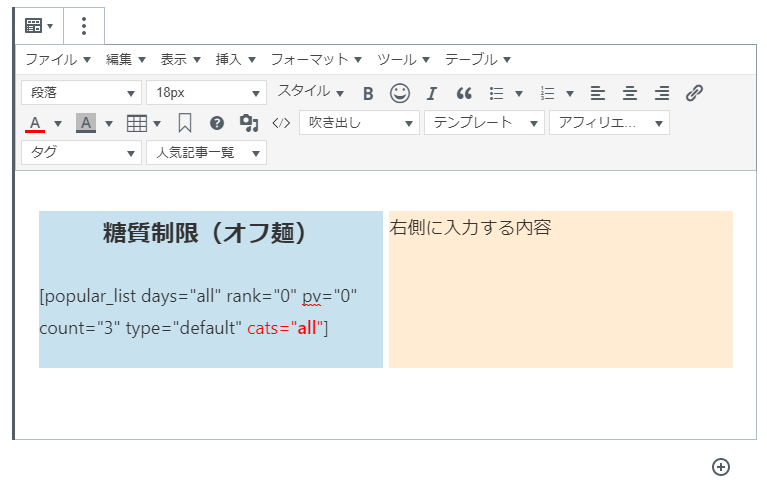
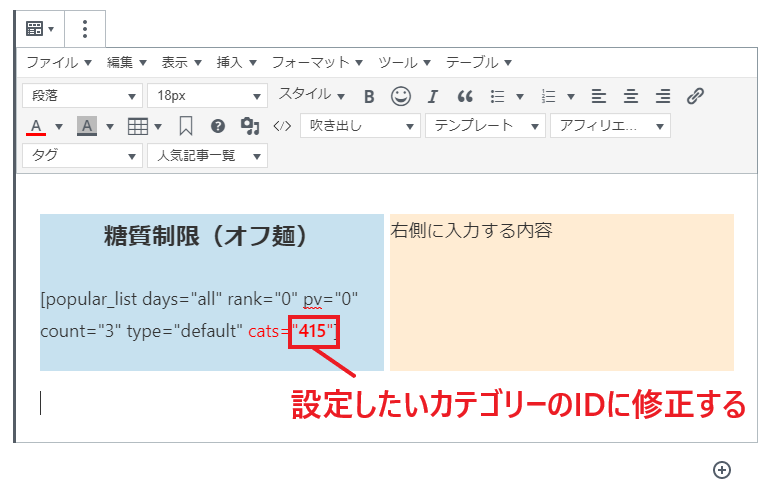
14)表示するカテゴリーを設定する
以下のショートコードの赤文字部分は、「表示するカテゴリー」を表しています。
デフォルトは「all」となっているため、ブログ内のすべての記事における人気順が表示されます。


このままだと、設定したカテゴリーにおける人気記事が表示されないので、「all」の部分を、設定したいカテゴリーのIDに修正します。

※上記IDは私の「糖質制限(オフ麺)」の例です
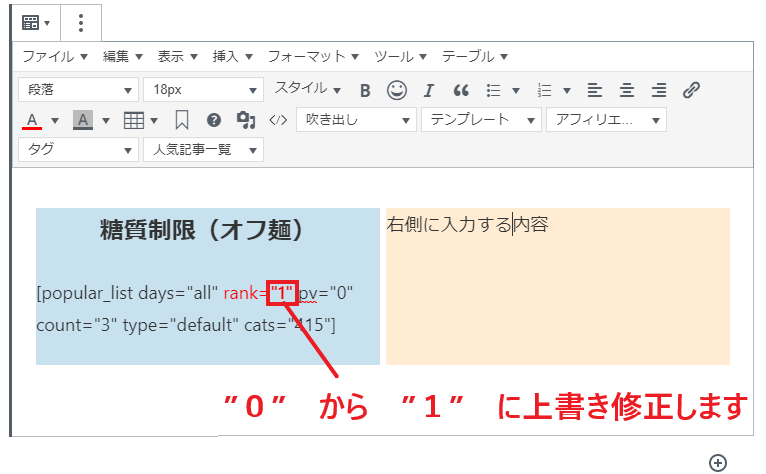
人気順のランキングナンバー(何位の記事かを示す数字)を入れたい場合は、以下のショートコードの赤文字分の「0」を「1」に変更します。

<表示例>

「もっと見る」のボタンを設定する
次に、カテゴリー記事の下に「もっと見る」のボタンを設置します。
このボタンを設置することによって、該当するカテゴリー記事の一覧にリンクすることが出来、もっと記事を見てもらえるようになります。

15)改行する
ショートコードの横で「ENTER」を押し、改行します。

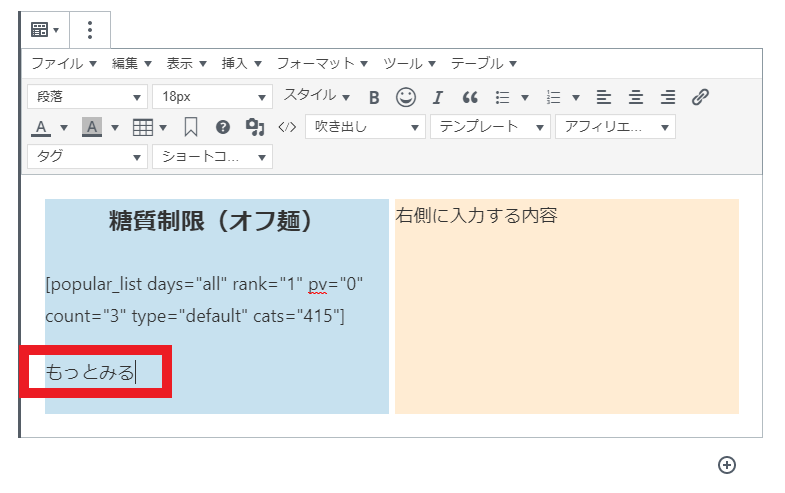
16)「もっと見る」と入力する
改行後、「もっと見る」という文字を入力します。
あくまでも例なので、他の文言にしていただいても構いません!


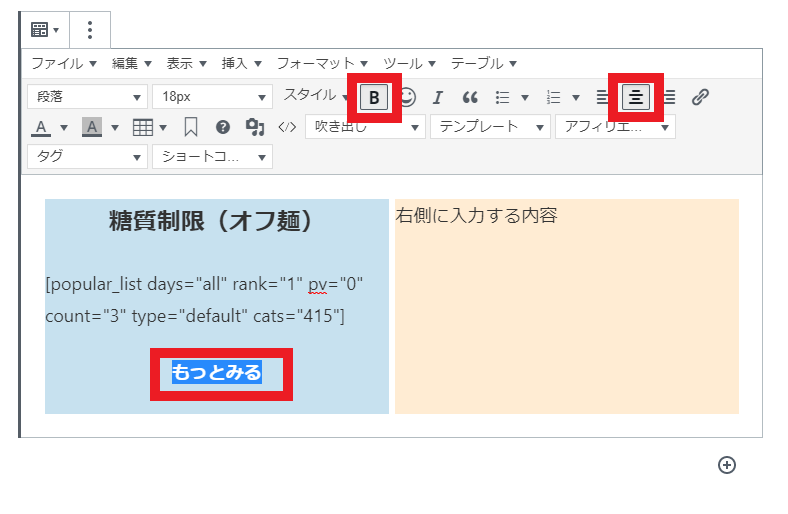
文字が目立つように、「もっと見る」を、太文字&中央揃えに変えます。

リンク先のカテゴリーURLを調べる
作成した「もっと見る」の文字に、リンクを貼るため、該当するカテゴリーのURLを確認します。
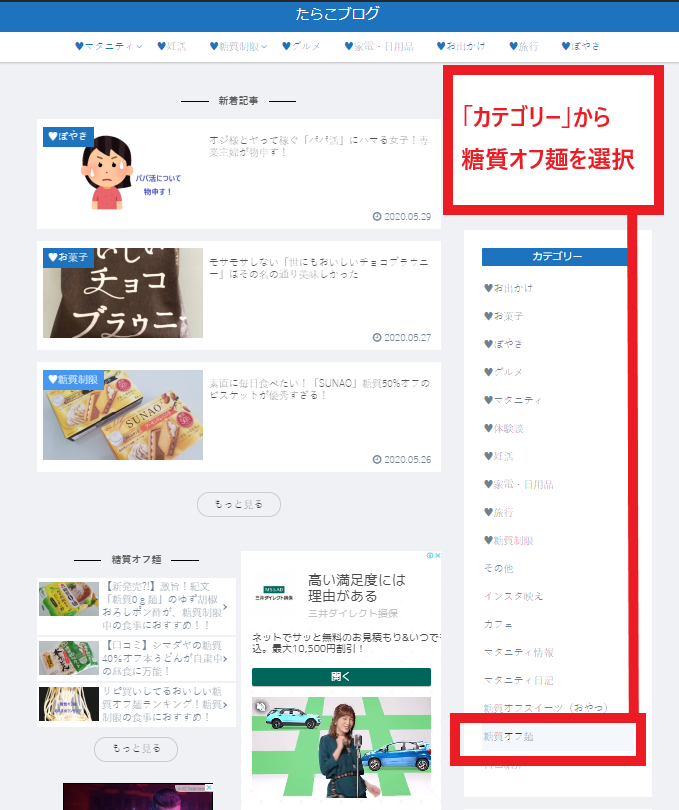
17)新しいタブで自分のブログを開く


自分のブログを表示したら、カテゴリー欄の該当するカテゴリーをクリックします。
(私の例だと「糖質オフ麺」)


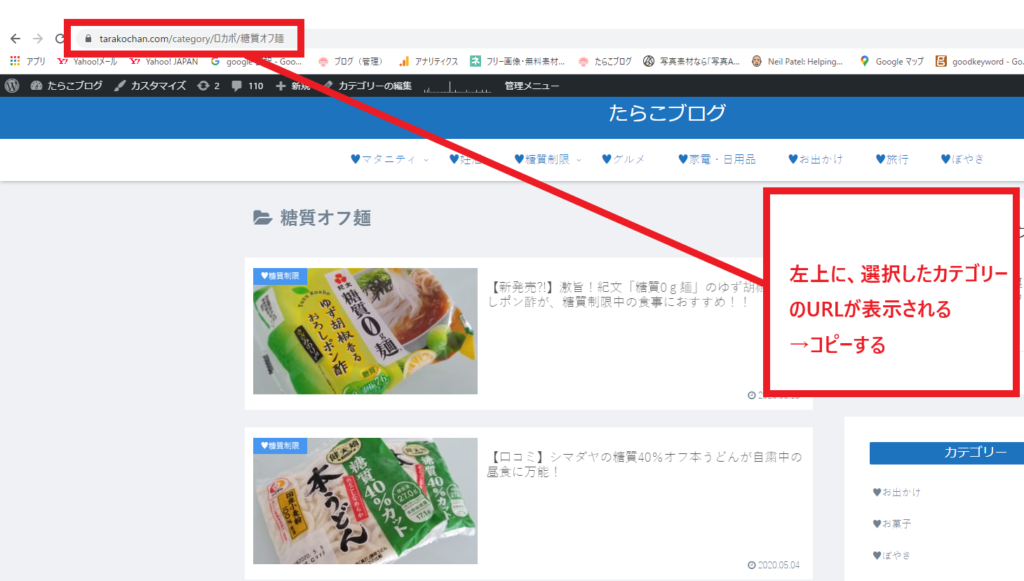
画面左上に表示されたURLを、コピーします。

「もっと見る」の文字にリンクを貼る
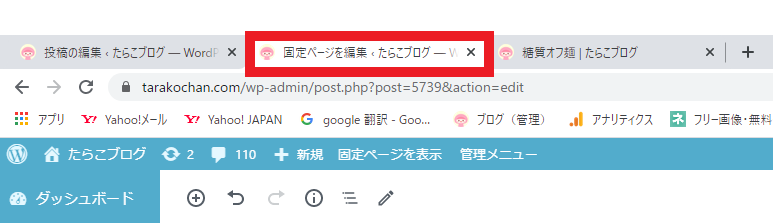
URLをコピーしたら、固定ページの設定画面に戻ります。

18)「もっと見る」の文字にURLを設定する
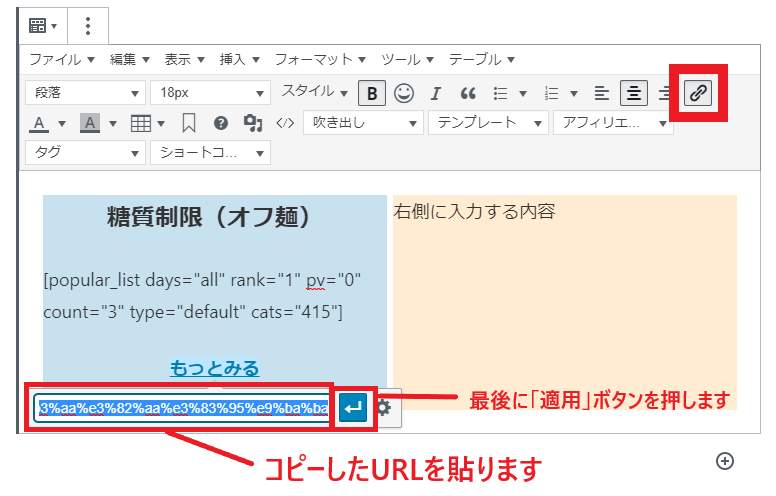
「もっと見る」の文字を選択し、下図のリンクボタンを押します。
URL入力欄にコピーしたURLを貼り付けます。
最後に入力欄右横の適用ボタンを押します。


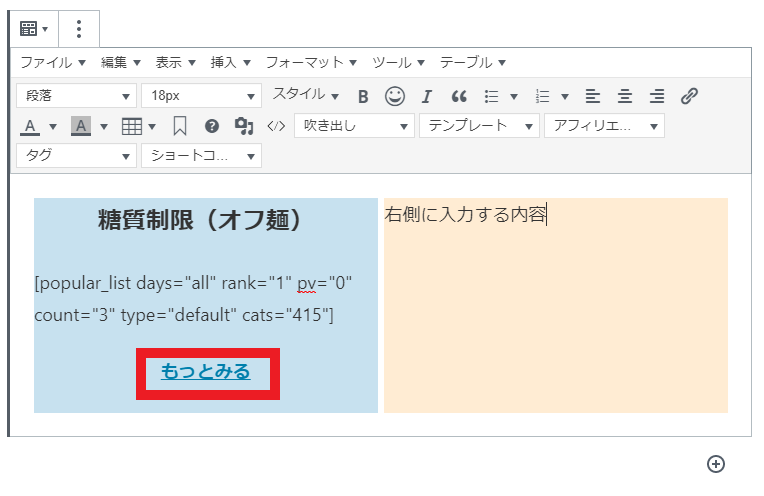
「もっと見る」の文字に下線が出来たら、リンク設定完了です。

「もっと見る」の文字をボタンにする
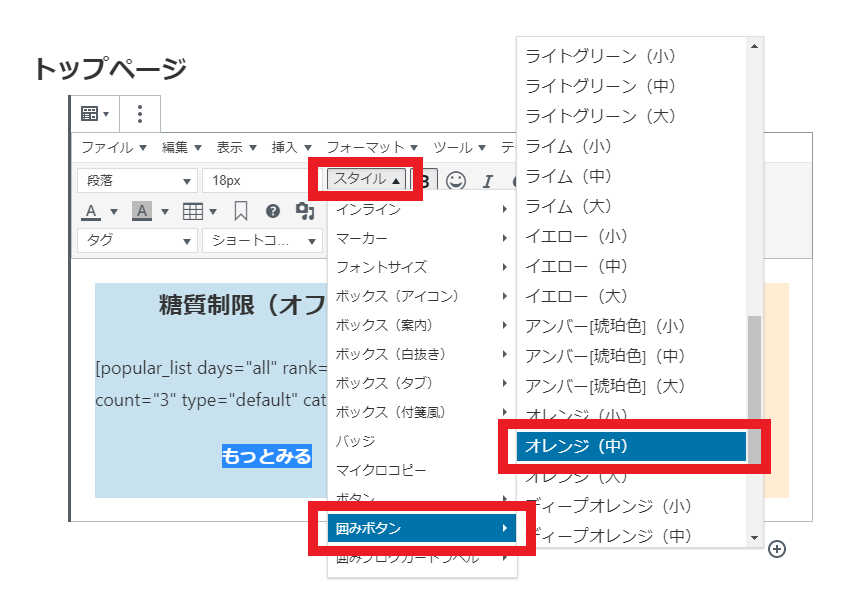
19)「スタイル」から「囲みボタン」を選ぶ
「もっと見る」の文字を選択した状態で、「スタイル」のプルダウンメニューから、「囲みボタン」を選び、そのボタンを何色にするかを選択します。
※私の例の場合、オレンジ(中)

※「スタイル」の項目が無い場合は、コチラを見て設定してください

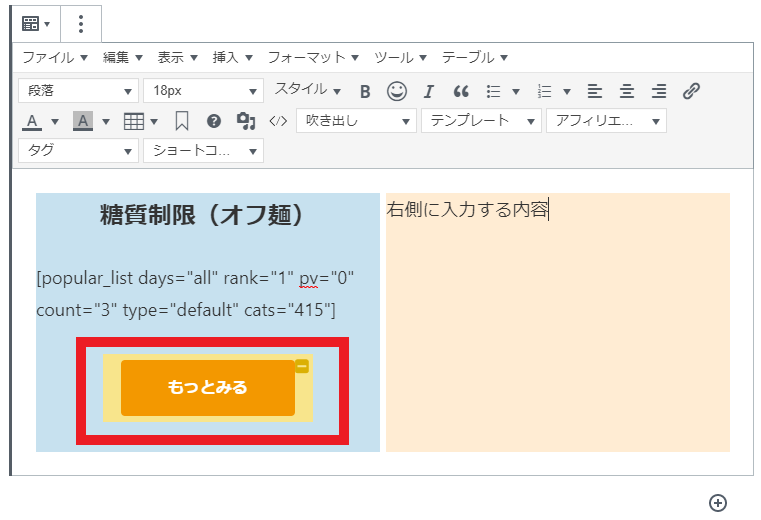
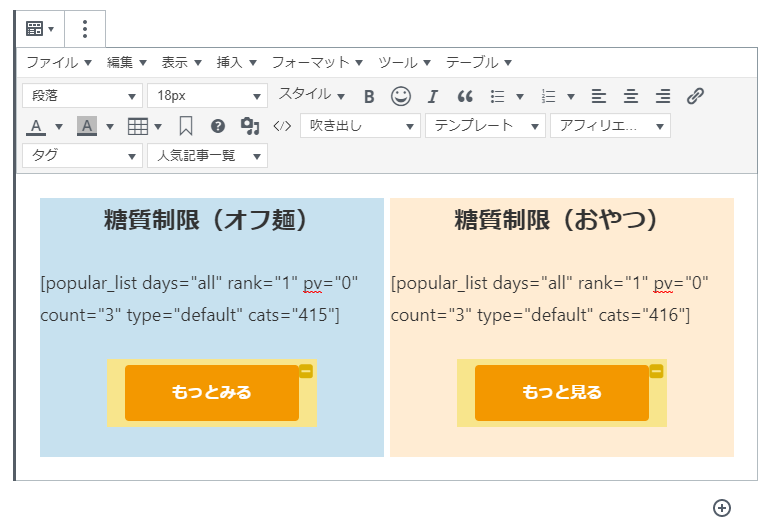
オレンジ色の囲みボタンが出来上がりました。

ここまでで、まず2カラム(横並び)の左側の設定が終了したことになります。
次に2カラム(2列)、右側も設定していきます。
右側のオレンジ色のBOXも同様に設定する
次に2カラム(2列)の右側も同様に設定していきましょう!
「カテゴリー名を設定する」から同様のやり方で、設定を行ってください。



スポンサーリンク
カテゴリーを更に追加する
ここまでの設定では、1段分のカテゴリーしか設定できていないため、もっとトップページにカテゴリごとの記事を表示させたい場合は、更に「クラシック版の段落」を追加します。
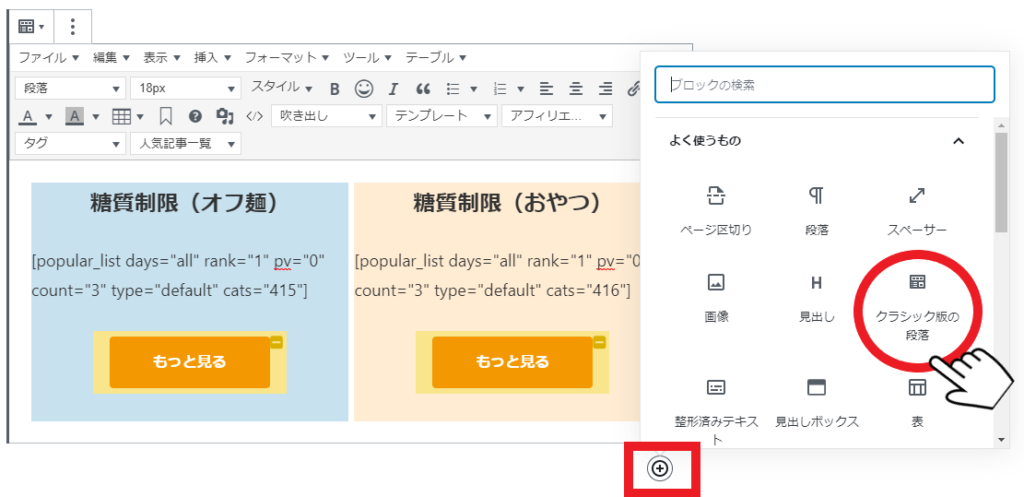
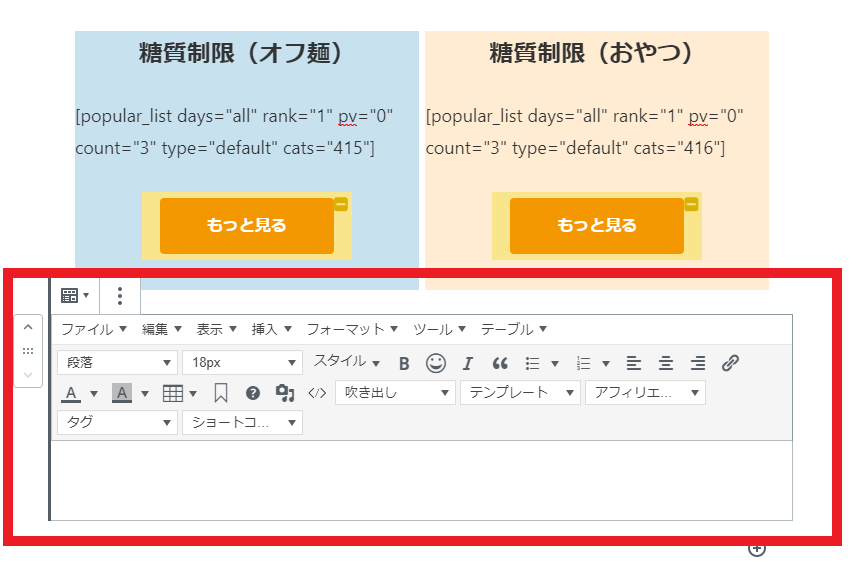
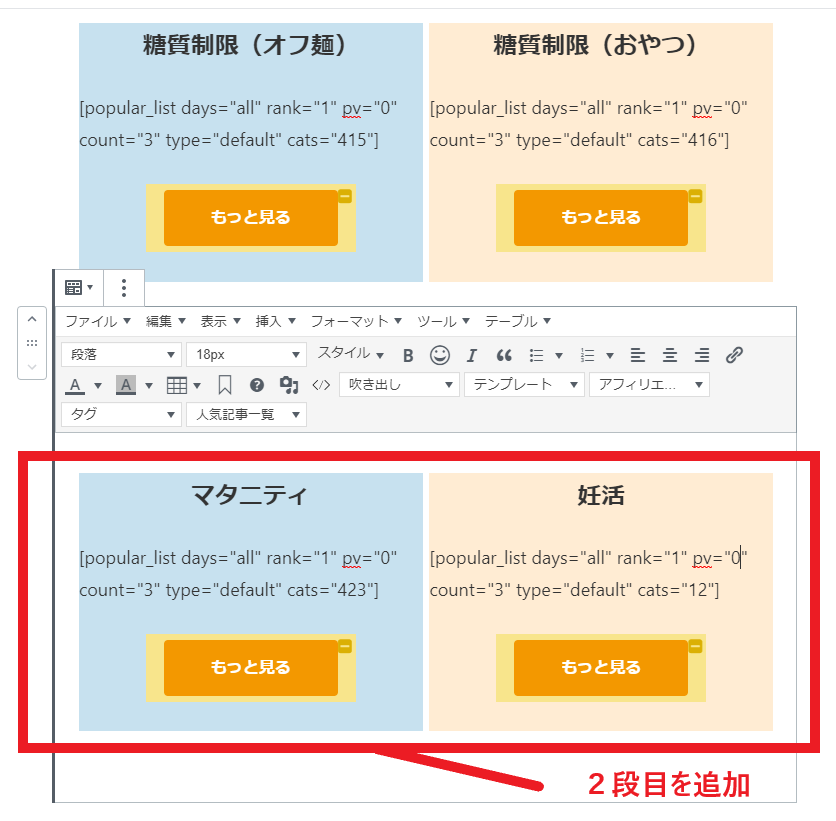
20)クラシック版の段落を更に追加する


2段目が追加されます。

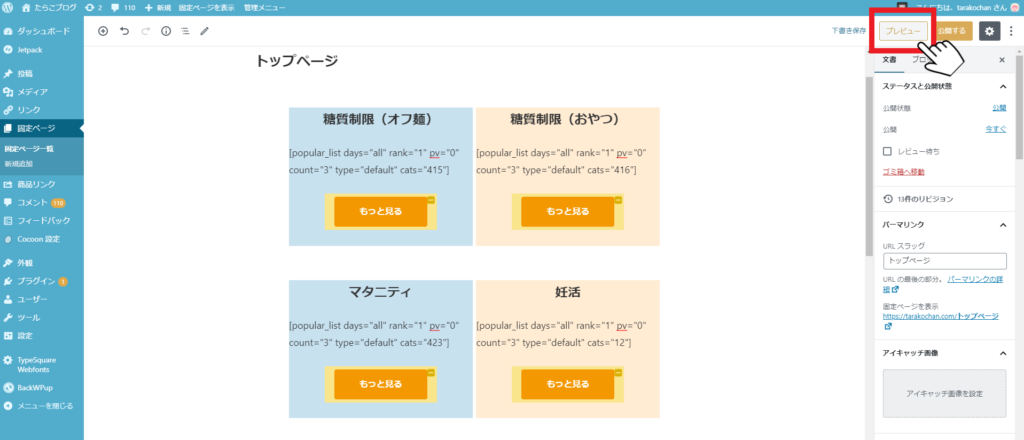
プレビューで設定した画面を確認する
ここまで終了したら、画面右上の「プレビュー」を押して、設定がどのように反映されているか確認してみましょう!


<プレビュー画面>

「固定ページ」のタイトル等を非表示にする
プレビュー画面でお気づきかと思いますが、このままだと以下の項目がトップページに表示されてしまうため、非表示にする設定を行います。
| タイトル |
| 投稿日 |
| アイキャッチ画像 |

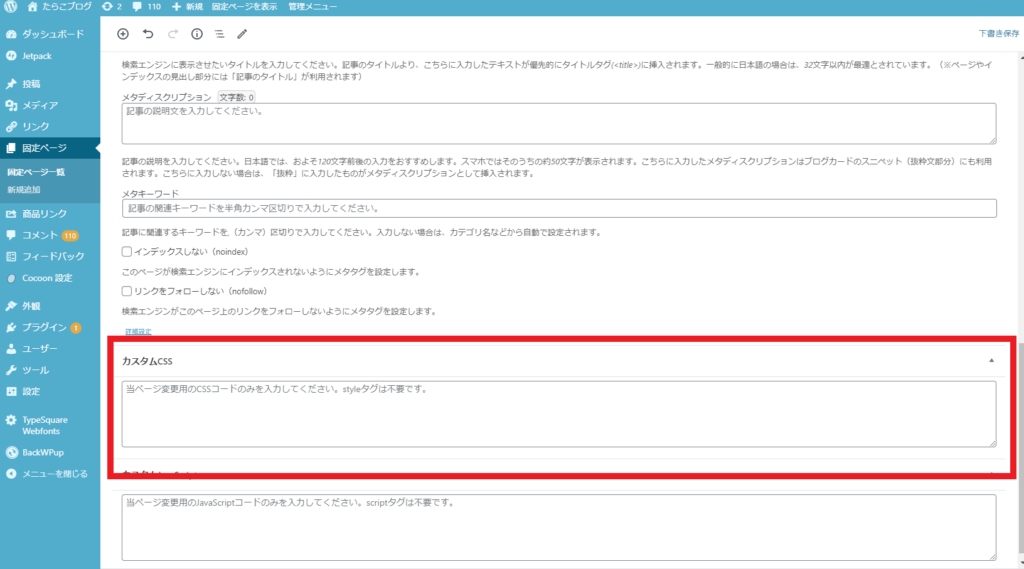
21)「固定ページ」下部にスクロールし「カスタムCSS」を表示する

※CSSとは・・・ウェブページのスタイルを指定するための言語です。
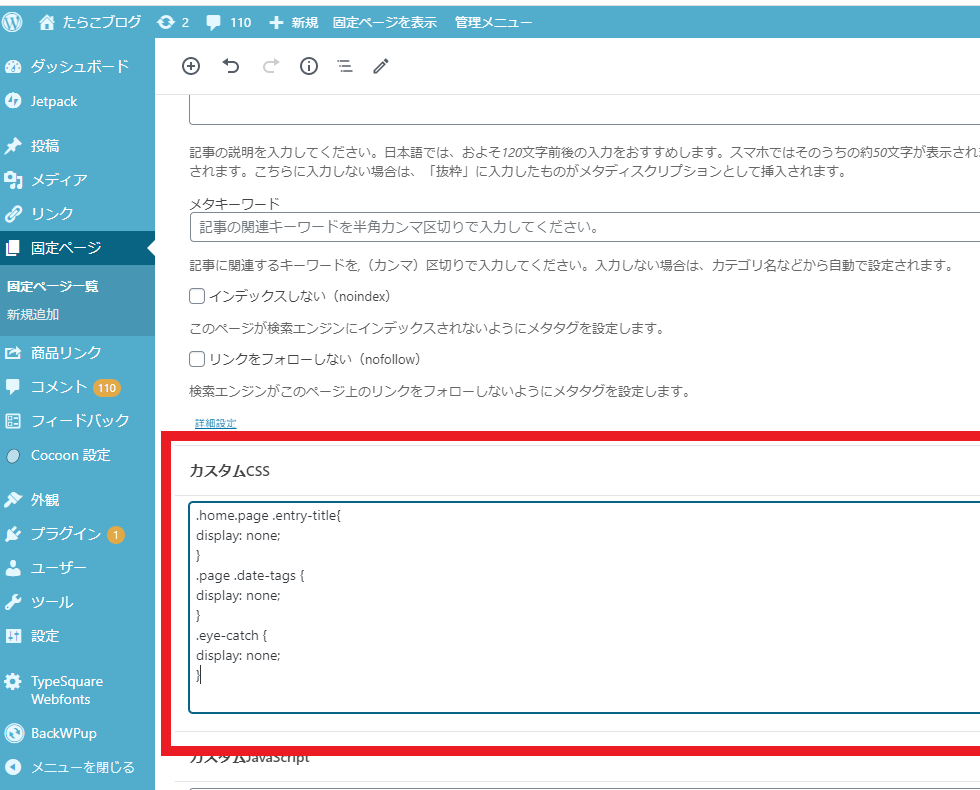
22)各項目のショートコードをコピー&貼り付けする
以下の項目におけるショートコードのみそのままコピーします。
「カスタムCSS」の入力欄に、上から順に貼り付けてください。
※項目ごとに改行して貼り付けて下さい。
| 項目 | ショートコード |
| タイトル | .home.page .entry-title{ display: none; } |
| 投稿日 | .page .date-tags { display: none; } |
| アイキャッチ画像 | .eye-catch { display: none; } |
<入力例>

これでやっと、カスタマイズした「固定ページ」が出来上がりました。
この時点では、プレビューした際に「タイトル」が表示されますが、後程トップページには反映しないので、ご安心ください。
固定ページを「公開」にする
作成した「固定ページ」を公開のステータスにします。

まだこの時点では、どこかのページに公開されて表示されるわけではないので、ご安心ください。
作成した固定ページをTOPページに設定する
作成した「固定ページ」は、公開しただけではトップページに反映されませんので、ここからトップページに反映させる設定を行います。
23)新しいタブを開き、管理サイトをもう一つ開く


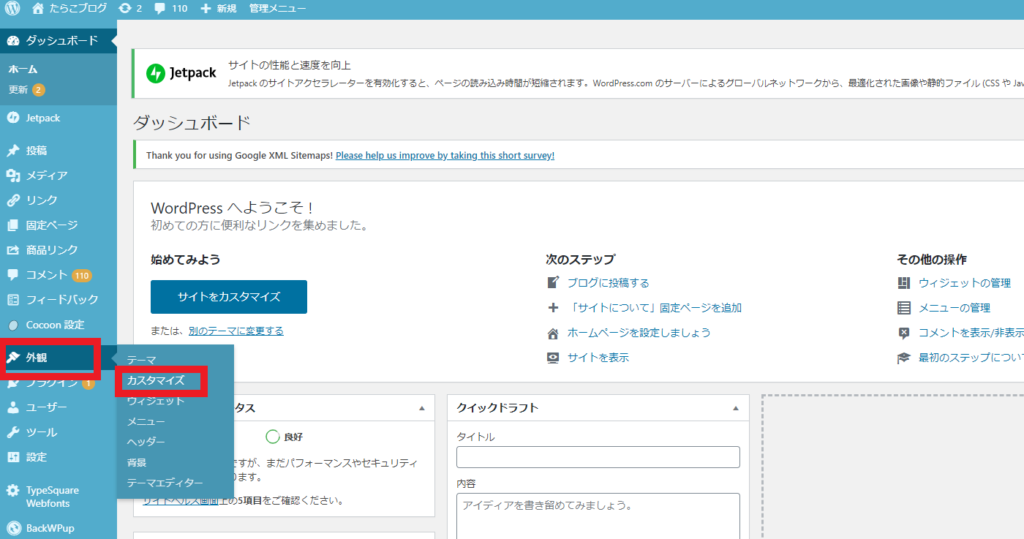
自分の管理サイトを開いたら、「外観」→「カスタマイズ」を選択します。

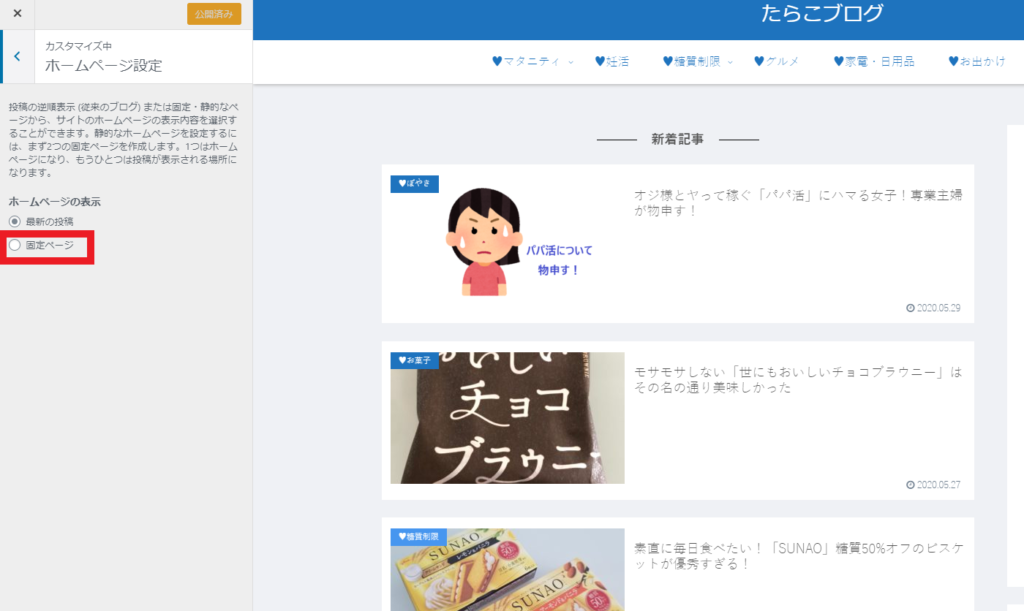
24)ホームページ設定を選択する


ホームページの表示において、「固定ページ」にを選択します。

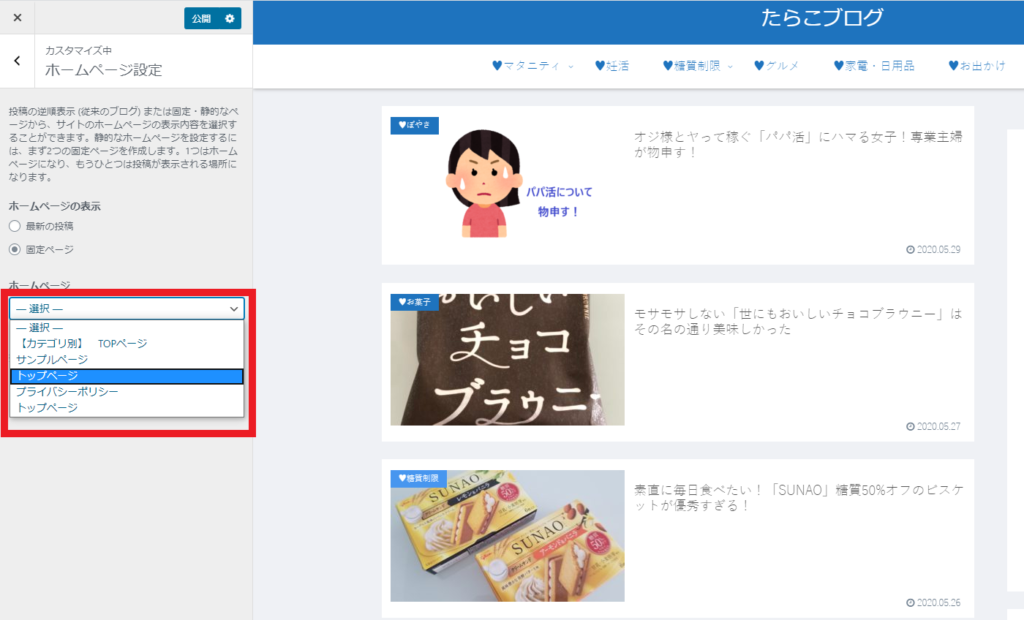
25)作成した「固定ページ」を追加する
ホームページ欄のプルダウンメニューから、作成した「固定ページ」のタイトルを選択します。


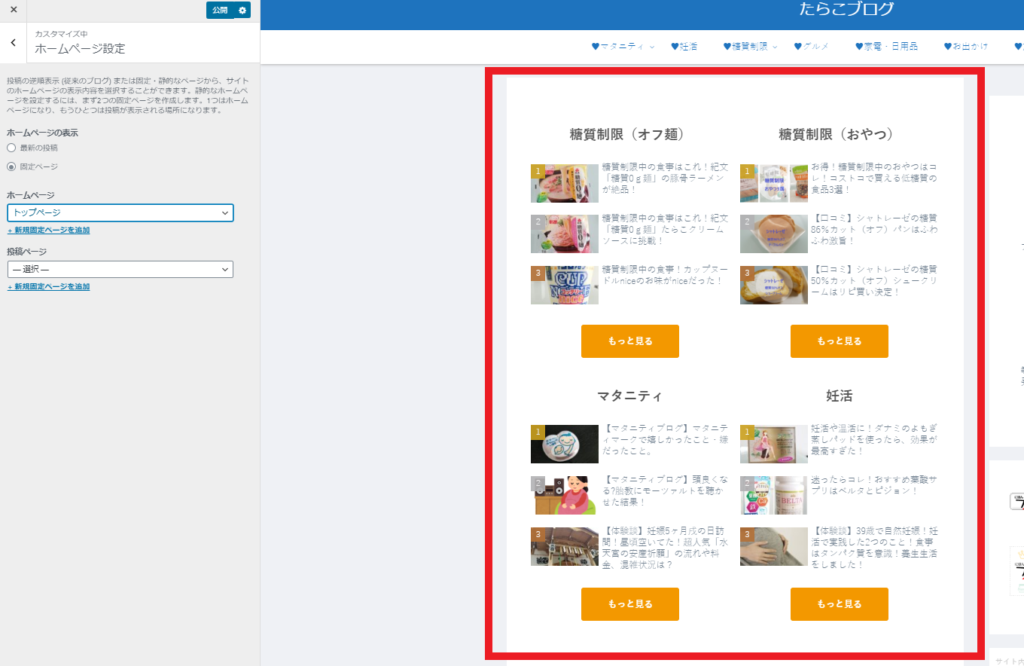
右側に、プレビュー画面が表示されます!

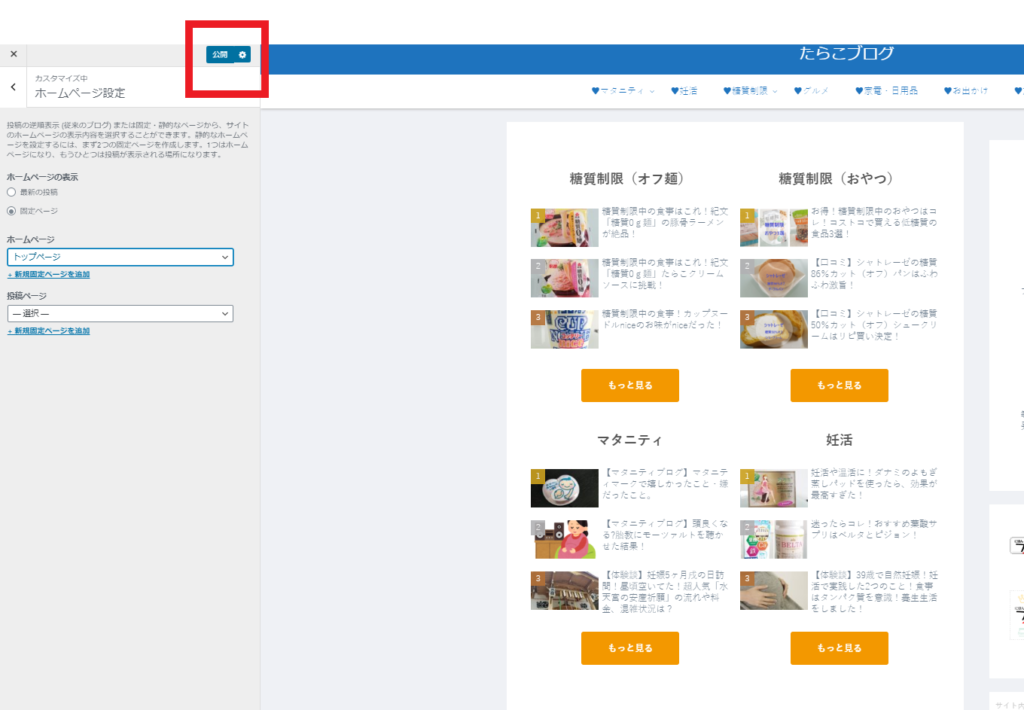
26)公開する


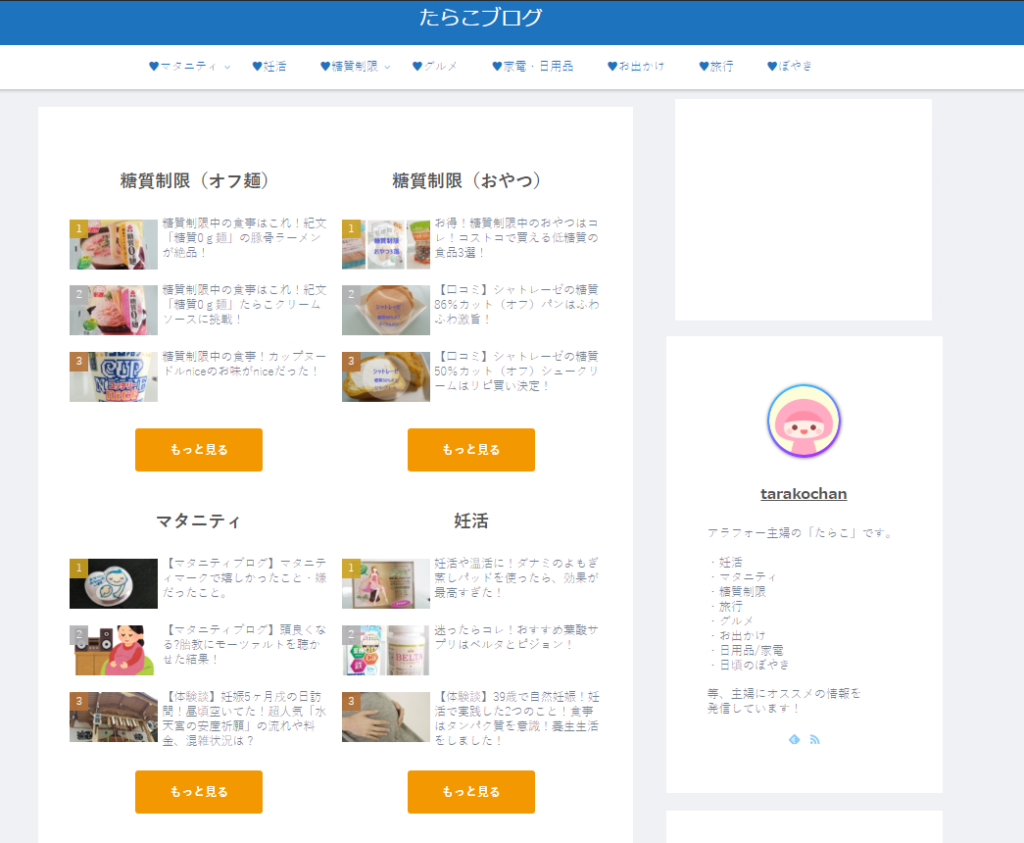
<トップページ表示例>


うまく設定できましたでしょうか?!
最後までお読みいただきありがとうございました!




コメント